- عضویت
- 2017/05/18
- ارسالی ها
- 35,488
- امتیاز واکنش
- 104,218
- امتیاز
- 1,376
۵- دیدگاه ها در وردپرس
ارسال شده در تاریخ فروردین ۲۷, ۱۳۹۷ توسط مدیر سایت

۲۷
فروردین
بازدید: 33
به این پست امتیاز دهید
مدیریت دیدگاهها در وردپرس
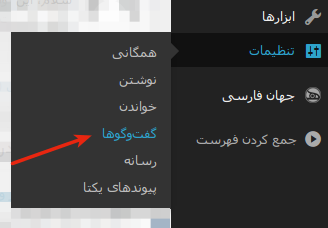
برای ایجاد یک امکان اول از همه باید به بخش تنظیمات و مدیریت آن بپردازیم و سپس با آن کار کنیم. برای اینکه بتوانیم دیدگاه ها را د وردپرس مدیریت کنیم و به اصطلاح تنظیم کنیم از قسمت تنظیمات>> گفت و گوها می توانیم بررسی های لازم را انجام دهیم.

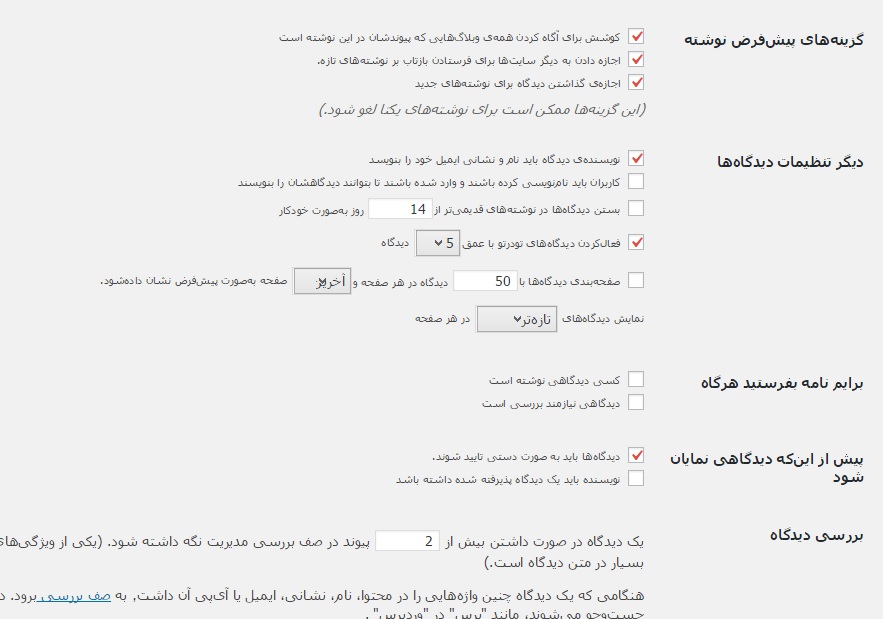
در این قسمت با تنظیماتی رو به رو می شویم که به بررسی آن ها می پردازیم.

گزینه های پیش فرض نوشته>> مخصوص به اطلاع رسانی های سایت و وبلاگ می باشد که از ایجاد یک دیدگاه شما را مطلع خواهد ساخت.
دیگر تنظیمات دیدگاه>> مربوط به مشخص کزدن تعداد دیدگاه ها و صفحه بندی و نوع نمایش آن ها می باشد.
برایم نامه بنویسید هرگاه >> این بخش را می توانید فعال کنید تا در زمانی که دیدگاهی برایتان ارسال شد، به ایمیل شما اطلاع داده شود و یا ارسال شود.
پیش از اینکه دیدگاهی نمایان شود>> با کمک این گزینه می توانید اعلام کنید که دیدگاه ها باید توسط شما تایید شود و بعد منتشر شود و فردی که در سایت شما قرار است نویسنده باشد یک دیدگاه تایید شده داشته باشد.
بررسی دیدگاه>> در برخی مواردی که مشخص کرده، دیدگاه باید به حالت بررسی قرار گیرد.
و وجود سایر گزینه های تعیین شکل آواتار در دیدگاه ها.
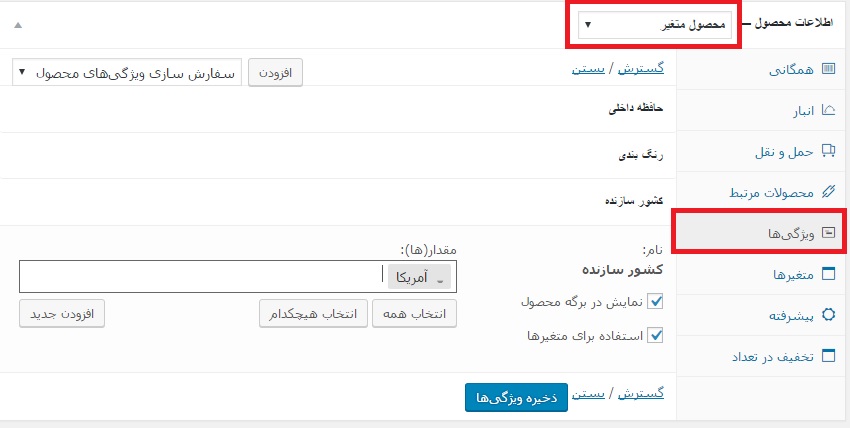
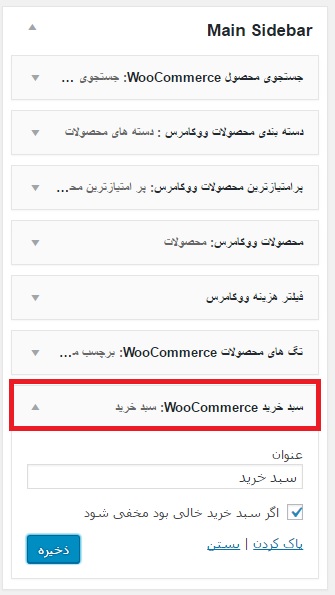
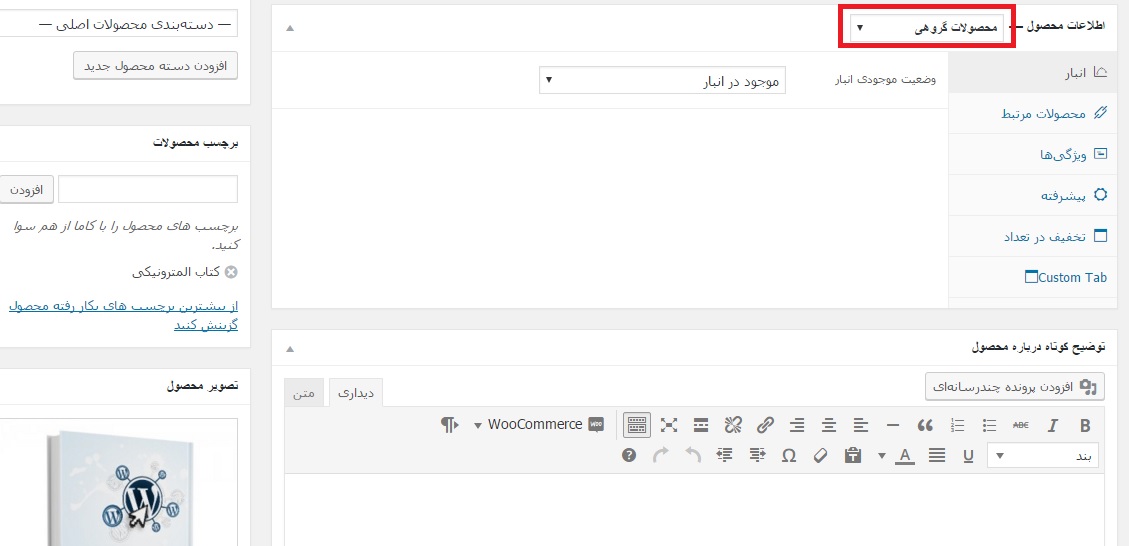
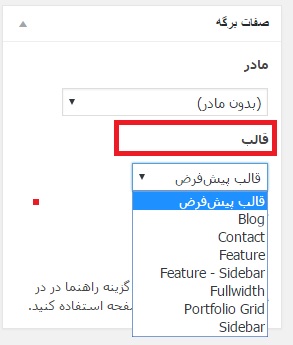
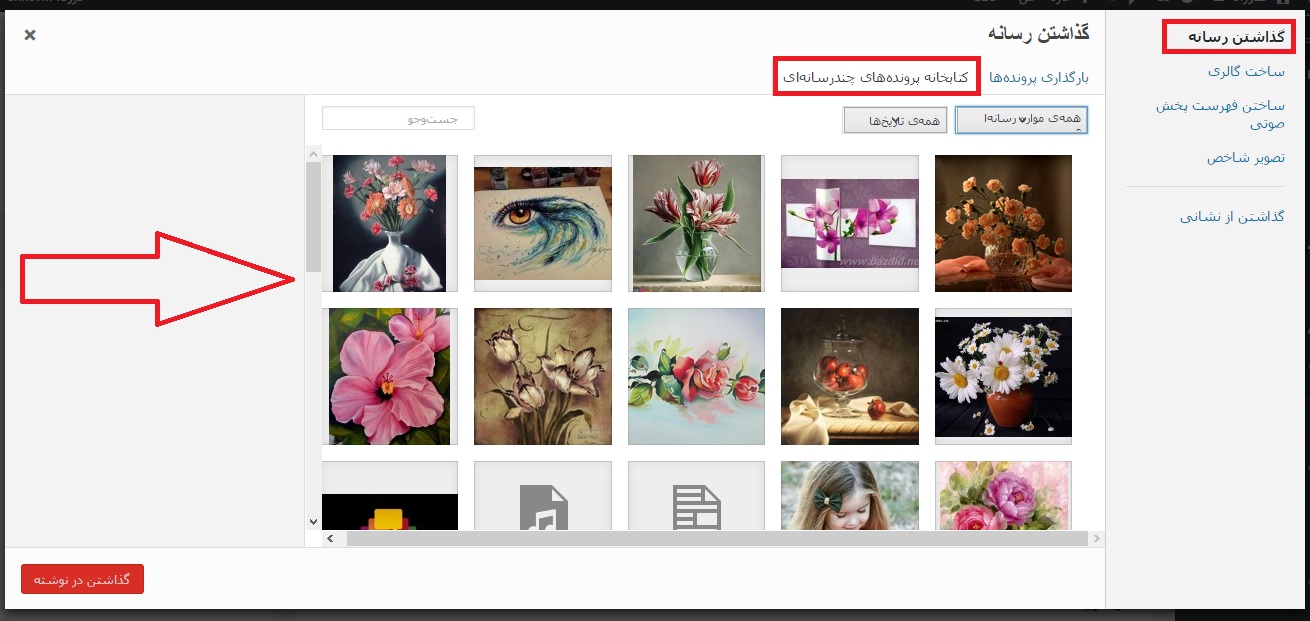
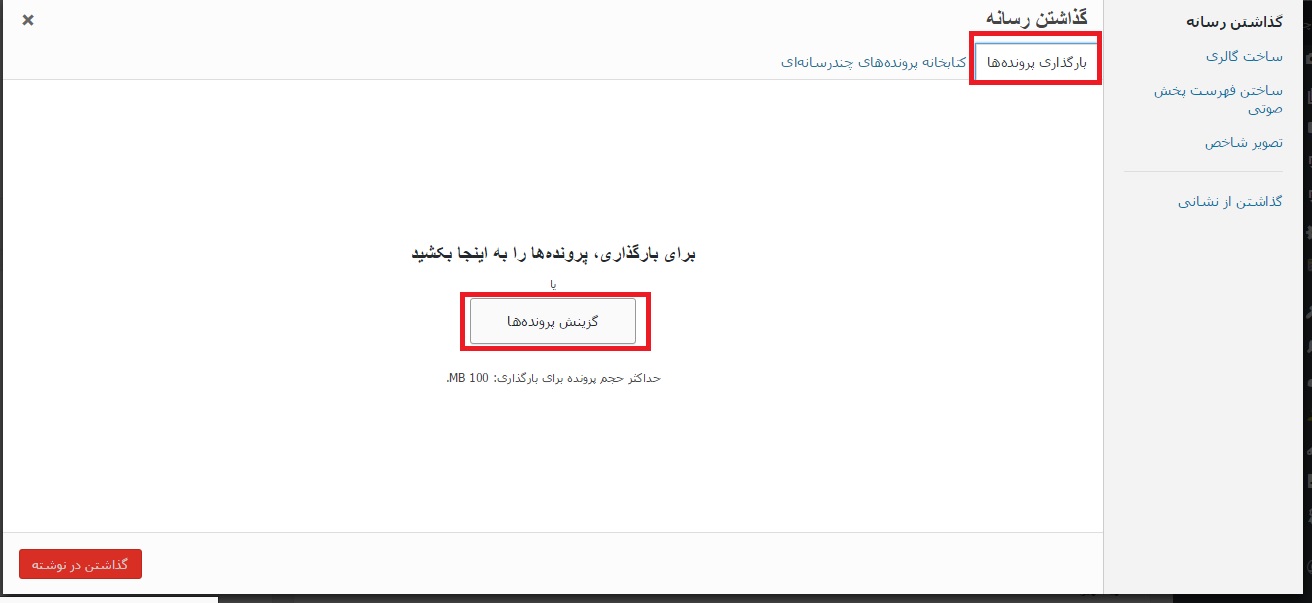
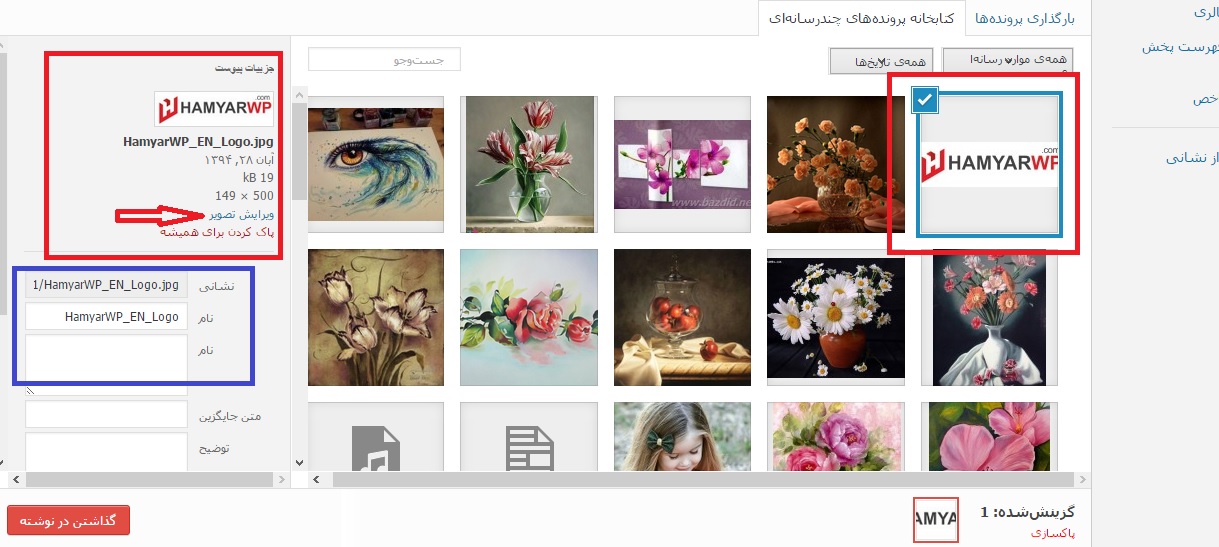
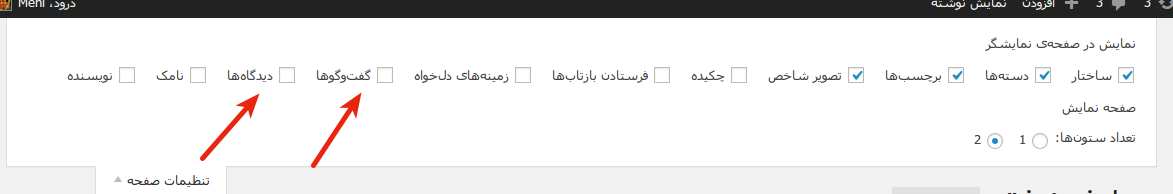
حال می خواهیم هر نوشته ای که ایجاد می کنیم، امکان ایجاد دیدگاه را داشته باشد. شما برای فعال کردن قسمت دیدگاه ها می توانید در ویرایشگر وردپرس در بخش نوشته ها از بخش تنظیمات صفحه مطابق تصویر زیر، گزینه ی دیدگاه ها را فعال کنید تا در پایان نوشته هایتان، امکان ایجاد دیدگاه وجود داشته باشد.

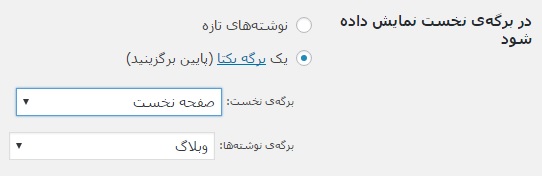
و بعد از بین گزینهها تیک گفت و گوها و دیدگاهها را فعال کنید.

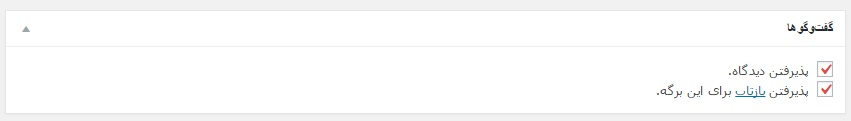
حال ابزارک گفت و گوها و دیدگاه ها در قسمت پایین ویرایشگر نشان داده میشود.

بررسی دیدگاه ها در وردپرس
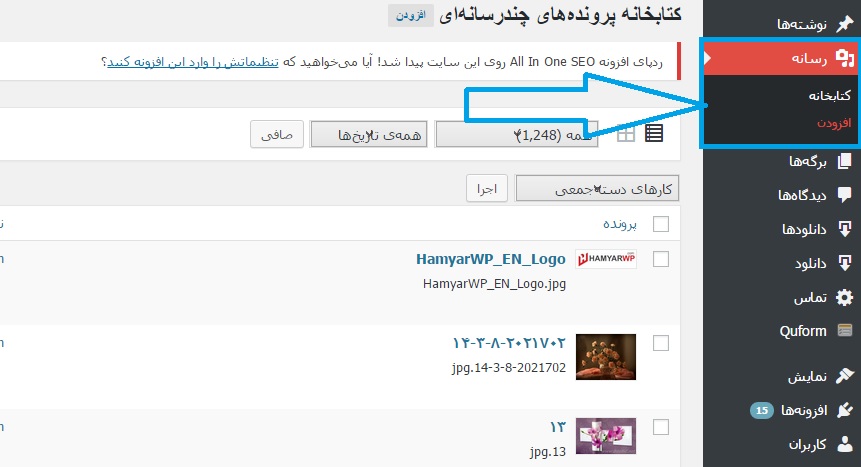
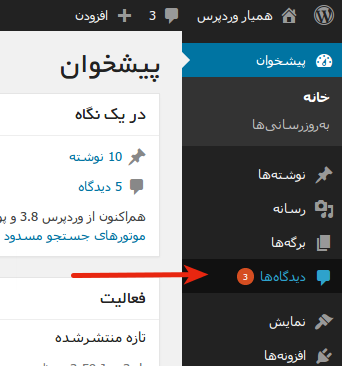
درست است که دیدگاه ها یکی از بهترین ویژگیهای وبلاگها است اما اگر آنها را کنترل نکنید وضعیت وبسایت شما نا مساعد خواهد بود. چرا کهدیدگاههای جفنگ (Spam) زیادی به وبلاگ شما هجوم خواهند آورد و یا دیدگاه های نا مربوطی که برخی از بازدیدکنندگان میگذارند که شما می خواهید آنها را حذف کنید یا که نمایش داده نشوند برای اینکار از منوی مدیریت وردپرس گزینه دیدگاهها را انتخاب کنید.
این مقاله هم می تواند برای شما جالب باشد بهبود سئو با ایجاد یک ساختار مناسب
.

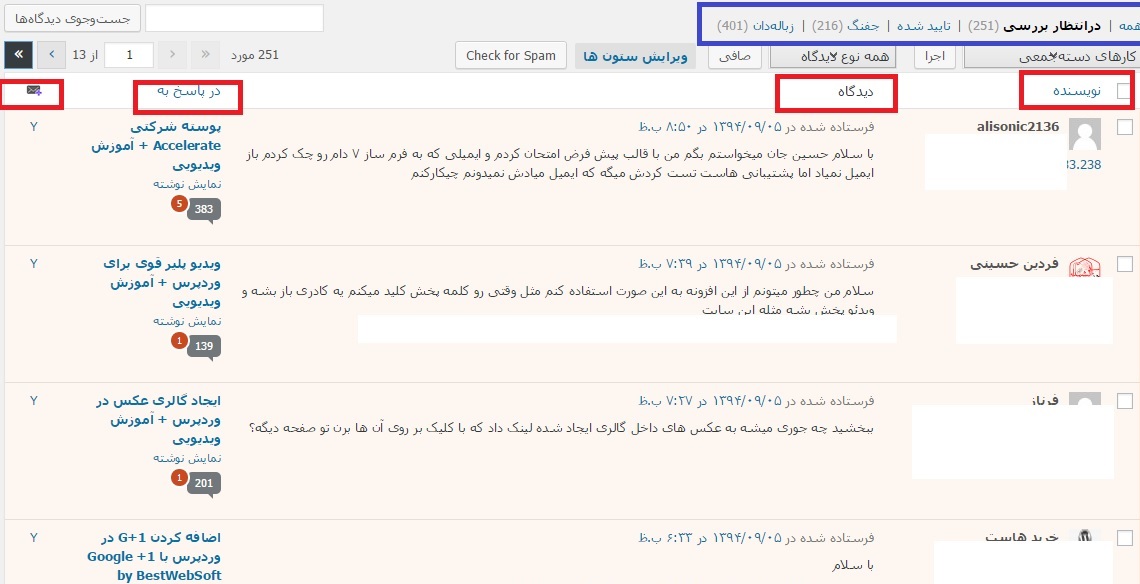
در اینجا تمام دیدگاههایی که در وبسایت شما توسط بازدیدکنندگان گذاشته شده است مشاهده می کنید و می توانید آنها را پاسخ دهید، ویرایش و حذف کنید. دیدگاهها دارای سه ستون است که ستون اول نام نویسنده دیدگاه به همراه مشخصاتش نمایش داده می شود و در ستون دوم متن دیدگاه و در ستون آخر نوشته یا برگهای که این دیدگاه مربوط به آن است.

دیدگاه هایی که با رنگ پس زمینه متفاوت ( صورتی ) نمایش داده شده اند منتظر تایید شما هستند تا در سایت منتشر شود.
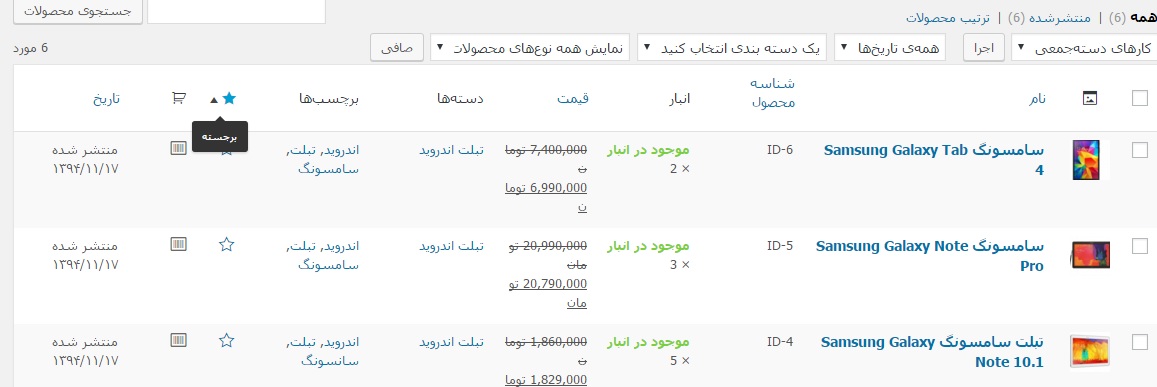
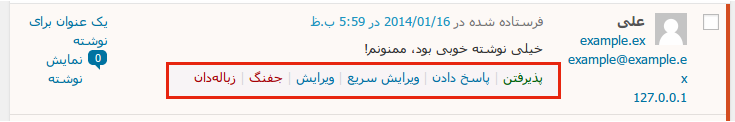
حال اگر اشاره گر ماوس را بر روی یکی از نظرات ببرید کارهایی که روی آن می توانید انحام دهید. همانطور که در صویر پایین ملاحظه می کنید…

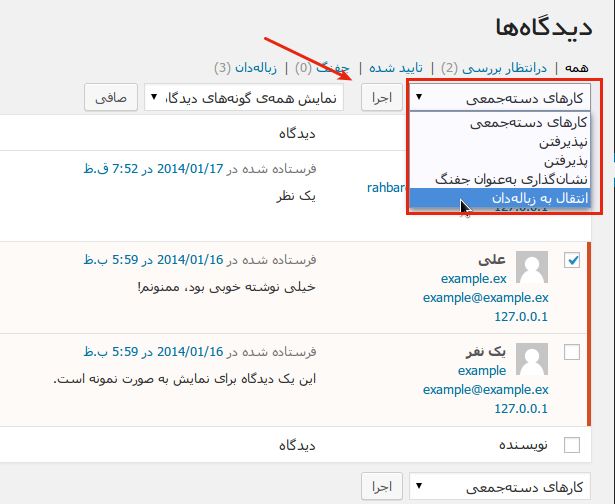
با کلیک بر روی هر کدام می توانید تنظیمات را بر روی آن دیدگاه اعمال کنید. برای مثال با کلیک بر روی پذیرفتن این دیدگاه منتشر می شود که با کلیک دوباره بر روی گزینه نپذیرفتن دوباره می توانید مانع نمایش دیدگاه شوید. برای اعمال کار ها بر روی چند دیدگاه می توانید با تیک زدن آن ها از منوی آبشاری بالای جدول (کارهای دسته جمعی) کاری را که میخواهید انجام شود را انتخاب و با کلیک بر روی دکمه اجرا آن کار اعمال شود.

بازتاب چیست؟
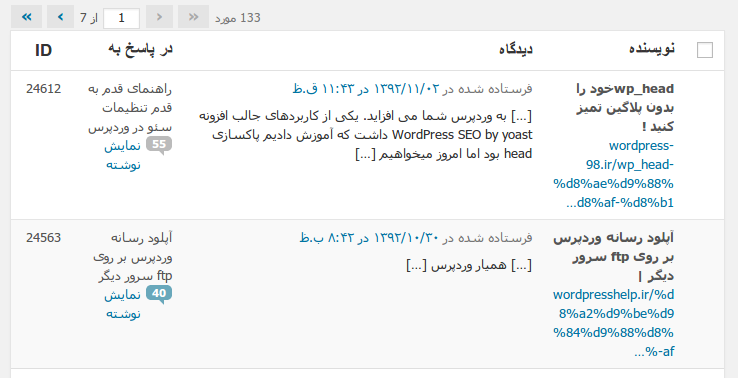
وقتی وبسایتهای وردپرسی دیگر از نوشتههای شما نقل قول میآورند یا کل آن را کپی می کنند و به سایت شما لینک می دهد، وردپرس به صورت خودکار برای وردپرس شما بازتاب (pingback) می فرستد. اینجوری شما متوجه می شوید که چه سایتهایی مطالب شما را نقل قول کرده اند. بازتابها در قسمت مدیریت دیدگاه ها نمایش داده میشود و برای متمایز بودن با دیدگاهها در بین دو جفت براکت نمایش داده میشوند.(در تصویر پایین میتوانید مشاهده کنید.)

ارسال شده در تاریخ فروردین ۲۷, ۱۳۹۷ توسط مدیر سایت

۲۷
فروردین
بازدید: 33
به این پست امتیاز دهید
مدیریت دیدگاهها در وردپرس
برای ایجاد یک امکان اول از همه باید به بخش تنظیمات و مدیریت آن بپردازیم و سپس با آن کار کنیم. برای اینکه بتوانیم دیدگاه ها را د وردپرس مدیریت کنیم و به اصطلاح تنظیم کنیم از قسمت تنظیمات>> گفت و گوها می توانیم بررسی های لازم را انجام دهیم.

در این قسمت با تنظیماتی رو به رو می شویم که به بررسی آن ها می پردازیم.

گزینه های پیش فرض نوشته>> مخصوص به اطلاع رسانی های سایت و وبلاگ می باشد که از ایجاد یک دیدگاه شما را مطلع خواهد ساخت.
دیگر تنظیمات دیدگاه>> مربوط به مشخص کزدن تعداد دیدگاه ها و صفحه بندی و نوع نمایش آن ها می باشد.
برایم نامه بنویسید هرگاه >> این بخش را می توانید فعال کنید تا در زمانی که دیدگاهی برایتان ارسال شد، به ایمیل شما اطلاع داده شود و یا ارسال شود.
پیش از اینکه دیدگاهی نمایان شود>> با کمک این گزینه می توانید اعلام کنید که دیدگاه ها باید توسط شما تایید شود و بعد منتشر شود و فردی که در سایت شما قرار است نویسنده باشد یک دیدگاه تایید شده داشته باشد.
بررسی دیدگاه>> در برخی مواردی که مشخص کرده، دیدگاه باید به حالت بررسی قرار گیرد.
و وجود سایر گزینه های تعیین شکل آواتار در دیدگاه ها.
حال می خواهیم هر نوشته ای که ایجاد می کنیم، امکان ایجاد دیدگاه را داشته باشد. شما برای فعال کردن قسمت دیدگاه ها می توانید در ویرایشگر وردپرس در بخش نوشته ها از بخش تنظیمات صفحه مطابق تصویر زیر، گزینه ی دیدگاه ها را فعال کنید تا در پایان نوشته هایتان، امکان ایجاد دیدگاه وجود داشته باشد.

و بعد از بین گزینهها تیک گفت و گوها و دیدگاهها را فعال کنید.

حال ابزارک گفت و گوها و دیدگاه ها در قسمت پایین ویرایشگر نشان داده میشود.

بررسی دیدگاه ها در وردپرس
درست است که دیدگاه ها یکی از بهترین ویژگیهای وبلاگها است اما اگر آنها را کنترل نکنید وضعیت وبسایت شما نا مساعد خواهد بود. چرا کهدیدگاههای جفنگ (Spam) زیادی به وبلاگ شما هجوم خواهند آورد و یا دیدگاه های نا مربوطی که برخی از بازدیدکنندگان میگذارند که شما می خواهید آنها را حذف کنید یا که نمایش داده نشوند برای اینکار از منوی مدیریت وردپرس گزینه دیدگاهها را انتخاب کنید.
این مقاله هم می تواند برای شما جالب باشد بهبود سئو با ایجاد یک ساختار مناسب
.

در اینجا تمام دیدگاههایی که در وبسایت شما توسط بازدیدکنندگان گذاشته شده است مشاهده می کنید و می توانید آنها را پاسخ دهید، ویرایش و حذف کنید. دیدگاهها دارای سه ستون است که ستون اول نام نویسنده دیدگاه به همراه مشخصاتش نمایش داده می شود و در ستون دوم متن دیدگاه و در ستون آخر نوشته یا برگهای که این دیدگاه مربوط به آن است.

دیدگاه هایی که با رنگ پس زمینه متفاوت ( صورتی ) نمایش داده شده اند منتظر تایید شما هستند تا در سایت منتشر شود.
حال اگر اشاره گر ماوس را بر روی یکی از نظرات ببرید کارهایی که روی آن می توانید انحام دهید. همانطور که در صویر پایین ملاحظه می کنید…

با کلیک بر روی هر کدام می توانید تنظیمات را بر روی آن دیدگاه اعمال کنید. برای مثال با کلیک بر روی پذیرفتن این دیدگاه منتشر می شود که با کلیک دوباره بر روی گزینه نپذیرفتن دوباره می توانید مانع نمایش دیدگاه شوید. برای اعمال کار ها بر روی چند دیدگاه می توانید با تیک زدن آن ها از منوی آبشاری بالای جدول (کارهای دسته جمعی) کاری را که میخواهید انجام شود را انتخاب و با کلیک بر روی دکمه اجرا آن کار اعمال شود.

بازتاب چیست؟
وقتی وبسایتهای وردپرسی دیگر از نوشتههای شما نقل قول میآورند یا کل آن را کپی می کنند و به سایت شما لینک می دهد، وردپرس به صورت خودکار برای وردپرس شما بازتاب (pingback) می فرستد. اینجوری شما متوجه می شوید که چه سایتهایی مطالب شما را نقل قول کرده اند. بازتابها در قسمت مدیریت دیدگاه ها نمایش داده میشود و برای متمایز بودن با دیدگاهها در بین دو جفت براکت نمایش داده میشوند.(در تصویر پایین میتوانید مشاهده کنید.)