- عضویت
- 2017/05/18
- ارسالی ها
- 35,488
- امتیاز واکنش
- 104,218
- امتیاز
- 1,376
۱۱- تنظیمات در وردپرس
ارسال شده در تاریخ فروردین ۲۱, ۱۳۹۷ توسط مدیر سایت

۲۱
فروردین
بازدید: 17
به این پست امتیاز دهید
تنظیمات وردپرس
تنظیمات
در بخش تنظیمات وردپرس گزینه هایی با عنوان همگانی، نوشتن، خواندن، گفت و گوها، رسانه و پیوندهای یکتا موجود است که هر کدام بخش بزرگی را در بر میگیرد و تنظیم می کند. به بررسی هر یک بخش ها به صورت مجزا می پردازیم.

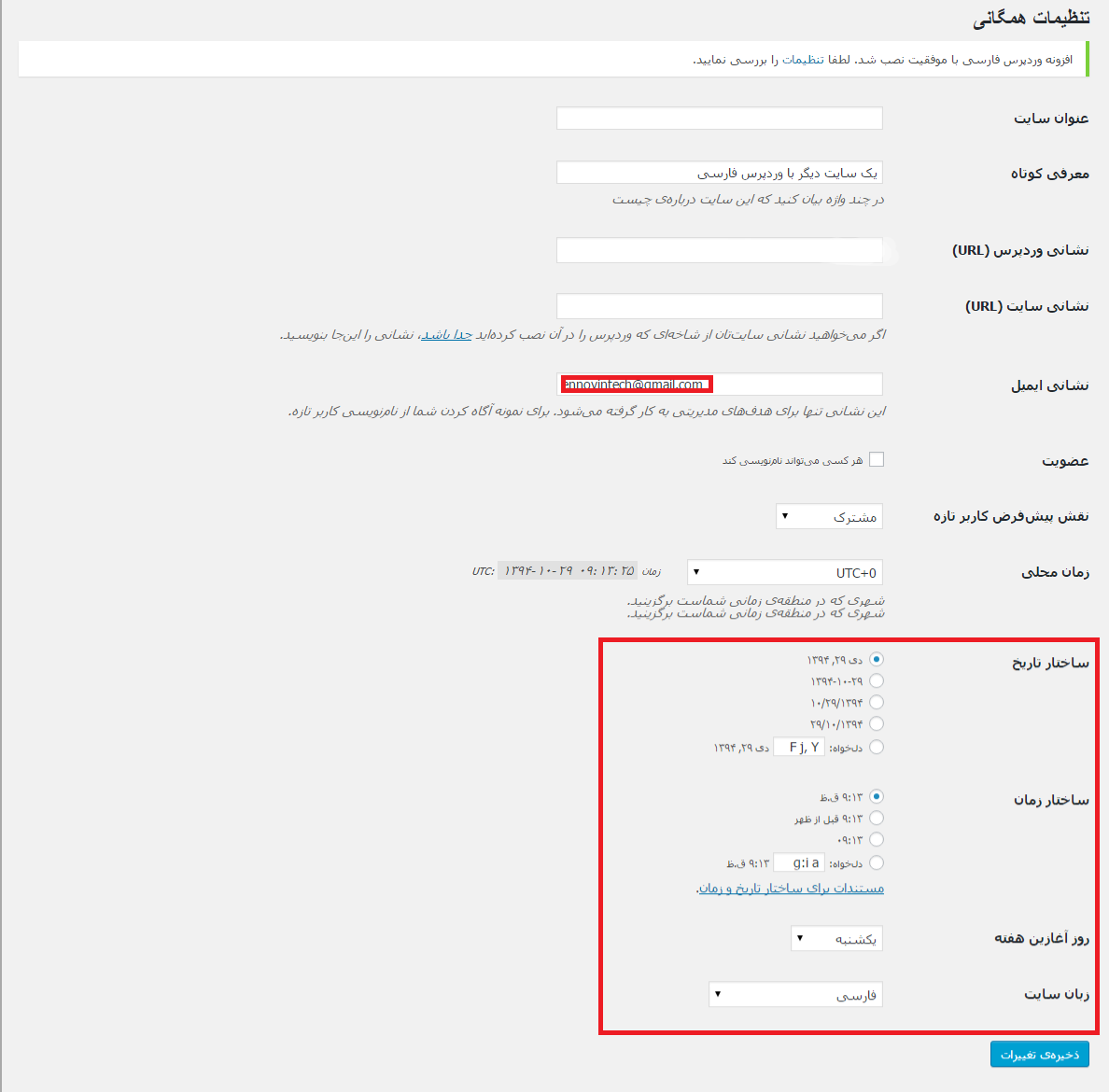
همگانی
در واقع در بخش تنظیمات همگانی به آدرس و عنوان سایت و مواردی از قبیل زمان و روز و تقویم پرداخته می شود. می توان گفت تنظیمات کلی و اولیه ی سایت را در برمیگیرد.

قسمت هایی مانند ساختار تاریخ، ساختار زمان و روز آغازین هفته با فعال کردن افزونه ی وردپرس فارسی یا همان wp-jalali تنظیم می شوند.
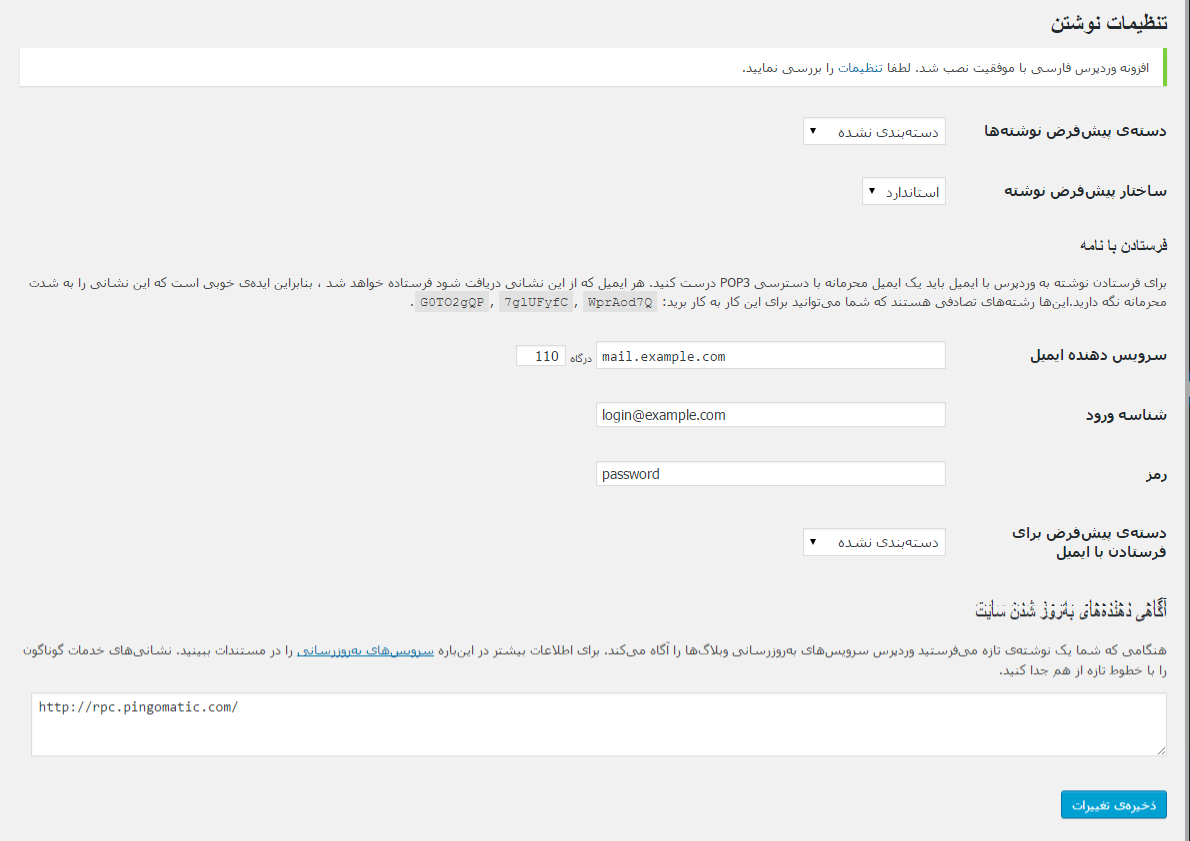
نوشتن
در این بخش می توانید تنظیماتی را بررسی کنید که نوشته هایتان را با ایمیلی که قرار می دهید برای وردپرس نیز ارسال کنید و آن را از عملکرد خود باخبر کنید.

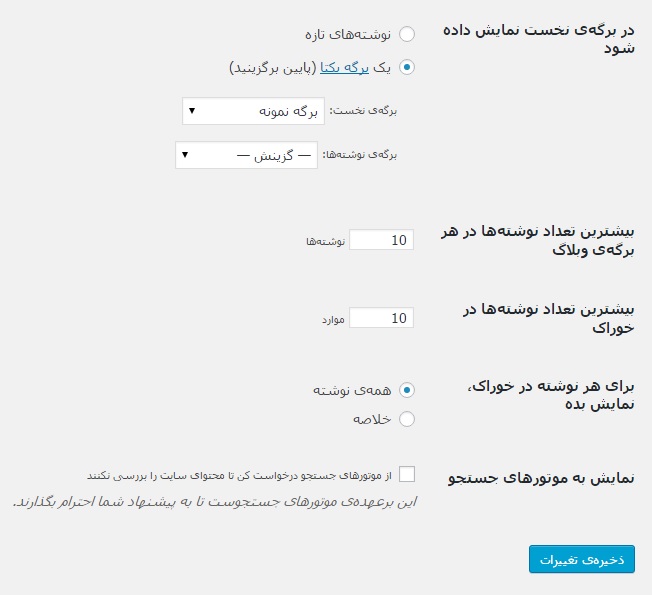
خواندن
در بخش خواندن می توانید قالب صفحه ی نخست خود را به صورت وبلاگی یا صفحه ی ایستای ابتدایی مشخص کنید. همچنین می توانید تعداد پست های موجود در یک سایت را مشخص کنید.
در انتها گزینه ای جهت با خبر کردن موتور های جستجو از نوشته های سایت موجود است که می توانید با توجه به تمایل خود آن را علامت بزنید.

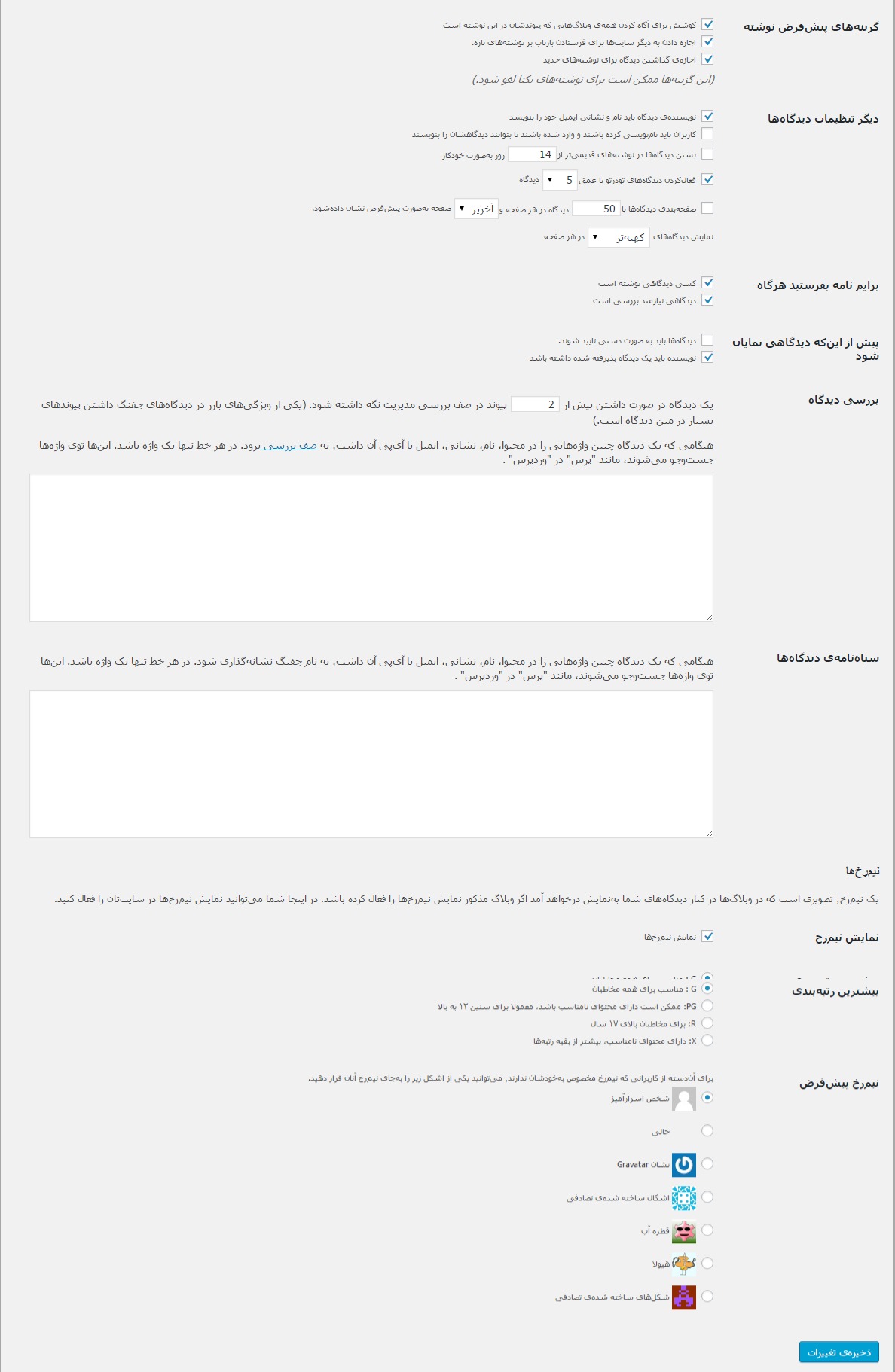
گفت و گوها
همانطور که از نام این گزینه مشخص است، این بخش مربوط به بخش بازتاب ها و دیدگاه ها می شود. می توانید با تنظیماتی که دارد برنامه ای را برای اجرای بخش دیدگاه ها مشخص نمایید. همچنین می توانید تصویر پیش فرضی را برای آواتار کاربران تعیین کنید.
این مقاله هم می تواند برای شما جالب باشد 2- ایجاد نوشته در وردپرس

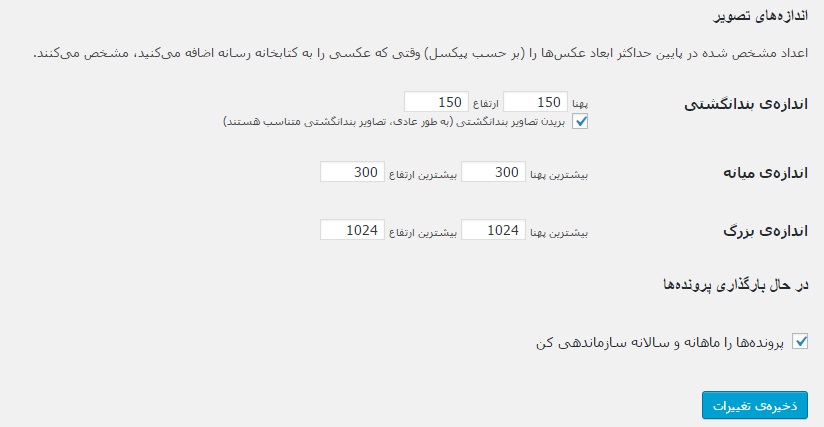
رسانه
بخش رسانه ها تنظیماتی را برای پرونده های چند رسانه ای و بارگذاری آن ها در بر دارد. همچنین شما می توانید در این قسمت اندازه هایی را برای تصاویر شاخص و سایر تصاویر تعیین کنید که از این پس همه تصاویر با همان اندازه نمایش داده شوند.

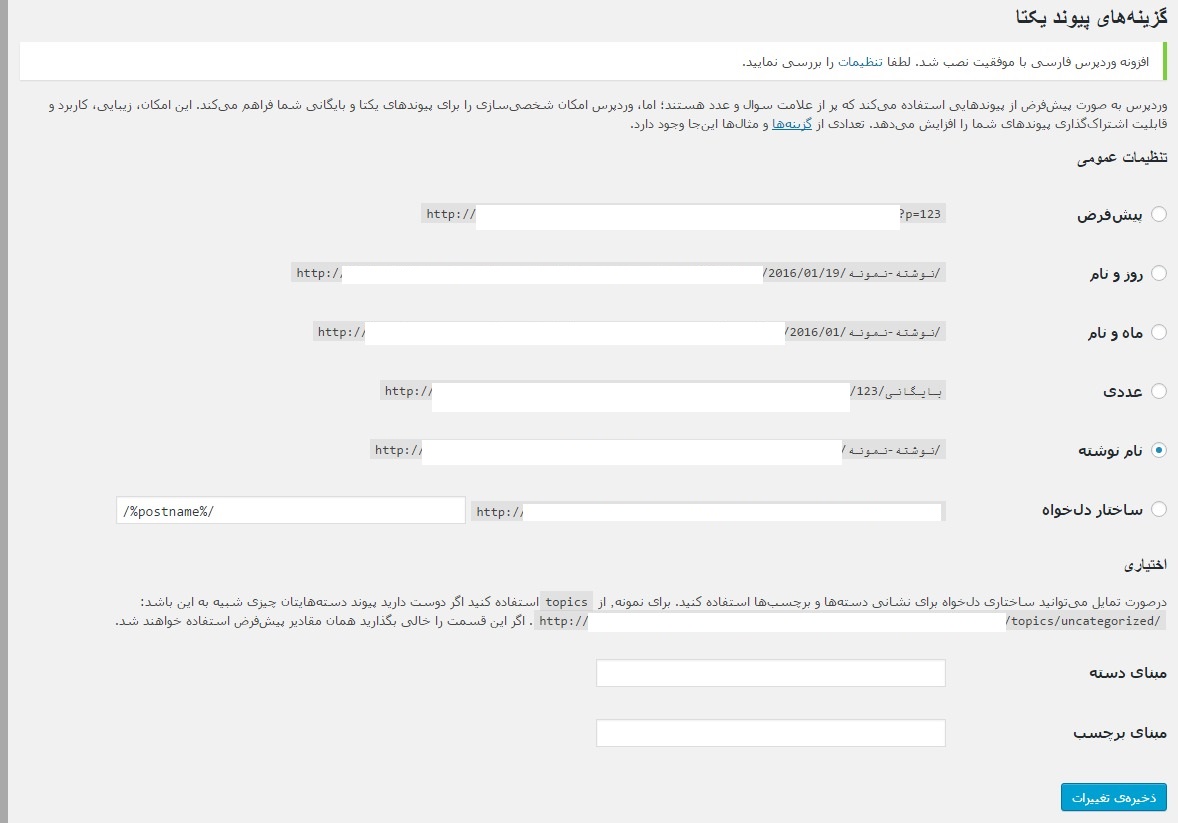
پیوندهای یکتا
می توان گفت از مهمترین قسمت های یک سایت وردپرسی بخش تنظیمات پیوندهای یکتای آن است. چنانچه این بخش به هم بریزد تمامی برگه ها و نوشته های شما با خطای ۴۰۴ رو به رو خواهند شد.

نکته!!! این بخش ارتباط مستقیمی با فایل htaccess. دارد و در صورتی که این فایل حذف شود تمامی تنظیمات بهم میریزد.
ویدئو تکمیلی این بخش را در اینجا ببینید
نمایشگر ویدیو
Media error: Format(s) not supported or source(s) not found
ارسال شده در تاریخ فروردین ۲۱, ۱۳۹۷ توسط مدیر سایت

۲۱
فروردین
بازدید: 17
به این پست امتیاز دهید
تنظیمات وردپرس
تنظیمات
در بخش تنظیمات وردپرس گزینه هایی با عنوان همگانی، نوشتن، خواندن، گفت و گوها، رسانه و پیوندهای یکتا موجود است که هر کدام بخش بزرگی را در بر میگیرد و تنظیم می کند. به بررسی هر یک بخش ها به صورت مجزا می پردازیم.

همگانی
در واقع در بخش تنظیمات همگانی به آدرس و عنوان سایت و مواردی از قبیل زمان و روز و تقویم پرداخته می شود. می توان گفت تنظیمات کلی و اولیه ی سایت را در برمیگیرد.

قسمت هایی مانند ساختار تاریخ، ساختار زمان و روز آغازین هفته با فعال کردن افزونه ی وردپرس فارسی یا همان wp-jalali تنظیم می شوند.
نوشتن
در این بخش می توانید تنظیماتی را بررسی کنید که نوشته هایتان را با ایمیلی که قرار می دهید برای وردپرس نیز ارسال کنید و آن را از عملکرد خود باخبر کنید.

خواندن
در بخش خواندن می توانید قالب صفحه ی نخست خود را به صورت وبلاگی یا صفحه ی ایستای ابتدایی مشخص کنید. همچنین می توانید تعداد پست های موجود در یک سایت را مشخص کنید.
در انتها گزینه ای جهت با خبر کردن موتور های جستجو از نوشته های سایت موجود است که می توانید با توجه به تمایل خود آن را علامت بزنید.

گفت و گوها
همانطور که از نام این گزینه مشخص است، این بخش مربوط به بخش بازتاب ها و دیدگاه ها می شود. می توانید با تنظیماتی که دارد برنامه ای را برای اجرای بخش دیدگاه ها مشخص نمایید. همچنین می توانید تصویر پیش فرضی را برای آواتار کاربران تعیین کنید.
این مقاله هم می تواند برای شما جالب باشد 2- ایجاد نوشته در وردپرس

رسانه
بخش رسانه ها تنظیماتی را برای پرونده های چند رسانه ای و بارگذاری آن ها در بر دارد. همچنین شما می توانید در این قسمت اندازه هایی را برای تصاویر شاخص و سایر تصاویر تعیین کنید که از این پس همه تصاویر با همان اندازه نمایش داده شوند.

پیوندهای یکتا
می توان گفت از مهمترین قسمت های یک سایت وردپرسی بخش تنظیمات پیوندهای یکتای آن است. چنانچه این بخش به هم بریزد تمامی برگه ها و نوشته های شما با خطای ۴۰۴ رو به رو خواهند شد.

نکته!!! این بخش ارتباط مستقیمی با فایل htaccess. دارد و در صورتی که این فایل حذف شود تمامی تنظیمات بهم میریزد.
ویدئو تکمیلی این بخش را در اینجا ببینید
نمایشگر ویدیو
Media error: Format(s) not supported or source(s) not found