- عضویت
- 2017/05/18
- ارسالی ها
- 35,488
- امتیاز واکنش
- 104,218
- امتیاز
- 1,376
۵ روش جایگزین هوشمندانه برای منو های همبرگری در طراحی وب سایت
ارسال شده در تاریخ آذر ۱۲, ۱۳۹۶ توسط مدیر سایت

۱۲
آذر
بازدید: 11
به این پست امتیاز دهید
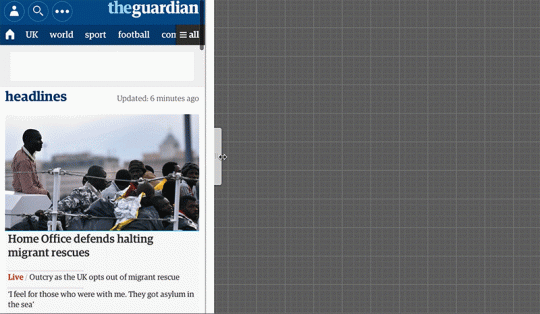
فضای صفحه نمایش ها یک منبع ارزشمند در گوشی های همراه می باشد. برای این که چالش موجود در فضای صفحه نمایش ها را دریابید، باید بدانید که طراحان وب سایت اغلب رو به سوی مخفی کردن جستجویابی در پشت یک آیکون همبرگری می آورند. این منو های همبرگری نمونه هایی از جستجویابی مخفی می باشند. در این مقاله، ما می خواهیم دلیل اینکه چرا جستجویابی مخفی می تواند تجربه کاربری بسیار نامتناسبی را به وجود می آورد و چه جایگزین هایی به جای آن در دسترس طراحان برای طراحی وب سایت است را مشاهده نماییم.
چرا منوهای همبرگری برای تجربه کاربری نامتناسب می باشد؟
“در گوشی های همراه، جستجویابی قابل مشاهده، ۵/۱ درصد بیشتر از منوهای همبرگری در طراحی سایت ها استفاده می شوند”
اگر روی محصولات دیجیتالی مانند طراحی سایت کار می کنید، احتمالا مقالات بسیاری را خوانده اید که توضیح می دهد چرا منوهای همبرگری در وب سایت های گوشی همراه می تواند مخالف معیارهای تجربه کاربری بهینه باشد. یکی از مضرات اصلی این مورد می تواند عدم شناخت و کشف ساده آن باشد که این موضوع با آمارهایی به اثبات رسیده است. در مطالعات کیفی، NNGROUP متوجه شدند که جستجویابی مخفی در طراحی وب سایت ها نسبت به جستجویابی های آشکار، کمتر قابل کشف و دسترسی می باشند. این موضوع به این معنا می باشد که زمانی که جستجویابی در وب سایت ها مخفی می شود، کاربران تمایل کمتری به استفاده از جستجویابی دارند. منوهای همبرگری می تواند میزان جذب کاربران به وب سایت را کاهش دهد و باعث سردرگمی مردم شود.
از این رو ما باید به جای آن در طراحی وب سایت های مان از چه چیزی استفاده کنیم؟
در حالی که هیچ قانون سفت و سختی برای وب سایت ها و اپلیکیشن های گوشی همراه در این زمینه وجود ندارد، توصیه کلی این می باشد که از جستجویابی آشکار استفاده نمایید-گزینه های اصلی جستجویابی در یک نوار جستجویی قابل مشاهده باشند- و یا حداقل موارد اصلی جستجو مشخص بوده و سایر موارد به صورت مخفی تحت نظر یک عامل تعاملی زیبا مخفی باشند.
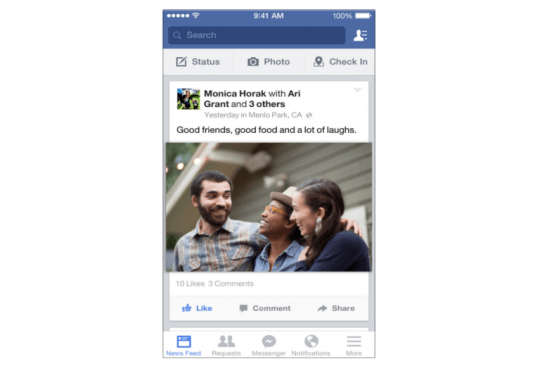
۱٫نوار تب
اگر طراحی شما دارای شمار محدودی از مکان و بخش ها می باشد، یک نوار جستجویابی می تواند راه حل خوبی به نظر بیاید. زمانی که یک منو در بالا و یا پایین صفحه نمایش مشخص باشد، اساسا برای کاربران روشن و واضح می سازد که جستجویابی در این جا وجود دارد و مردم می توانند به راحتی گزینه های موجود در اپلیکیشن و یا یک و سایت را از همان ابتدای کار، مشاهده نمایند.

تب ها به نظر می آیند که ساده ترین نمونه جستجویابی می باشند. در هر صورت، موارد اندکی باید زمانی که این نوع جستجویابی را در وب سایت خود طراحی می کنید، ملاحضه نمایید.
اگر شما در طراحی سایت و یا اپلیکیشن خود بیش از ۵ بخش را در اختیار دارید، یک راه حل کاربردی می تواند استفاده از چهارمین یا پنجمین مورد در این نوار تب باشد که دارای لیستی از سایر گزینه های موجود است.
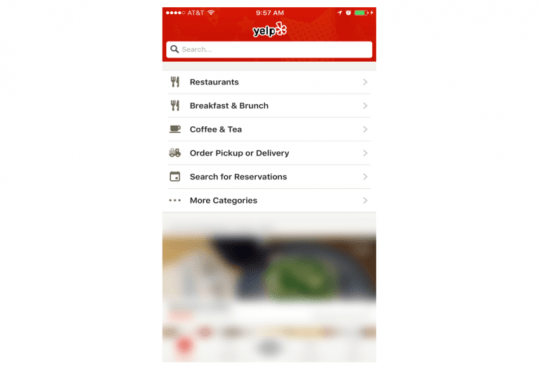
اصول طراحی برای این راه حل اساسا شبیه همان نوار تب می باشد. تنها یک استثنا در میان وجود دارد: آخرین گزینه موجود، آیتم MORE نام دارد.
آیتم MORE می تواند مانند منوی بالا-پایین و یا حتی لینکی برای باز شدن یک صفحه مجزا باشد که سایر عوامل اضافه جستجویابی را در بر دارد. در نگاه اول این راه حل خیلی بهتر از منوهای همبرگری نمی باشد، زیرا محتواهایی را مخفی می کند و برچسب ها موارد خیلی زیادی درباره آن چه که پنهان کرده اند، مشخص نمی سازند. اگر شما به طور صحیحی گزینه های جستجویابی را الویت بندی نمایید، اکثریت نیاز کاربران با همان ۴ الی ۵ گزینه جستجویابی قابل مشاهده، رفع می شود که این امر می تواند تجربه کاربری موجود را بهبود دهد.
این مقاله هم می تواند برای شما جالب باشد سئو چیست؟ چگونه فاتح موتورهای جستجو شویم

۳٫منوهای که تدریجا توسعه می یابند.
این منوهای تدریجی که به نام “PRIORITY+” مشهور می باشند، یک منویی می باشد که رفته رفته با عرض صفحه نمایش مطابقت می یابد. این منو می تواند هر تعداد گزینه جستجویابی که در طراحی سایت و یا اپلیکیشن وجود دارد را شامل شود و موارد اضافه و کم اهمیت تر را با دکمه “MORE” نشان می دهد. اساسا، این نمونه نسخه پیچیده تر از “نوار تب +MORE ” می باشد، جایی که بر اساس فضای صفحه نمایش در دسترس، سایر گزینه های در قسمت MORE پنهان شده اند. انعطاف پذیری این راه حل می تواند تجربه کاربری بهتری را از یک منو ایستاتیک یا ثابت و منو “نوار تب + “MORE ایجاد نماید.

۴٫جستجویابی اسکرولی
مانند دو نمونه جستجویابی پیشین، این مورد روش دیگری برای لیست های طولانی تر جستجویابی می باشد. شما توسط این نوع منو، گزینه های جستجویابی بدون الویت بندی خود را نیز می توانید در لیست قرار دهید. شما می توانید تمامی آیتم های جستجویابی خود را در این منو های اسکرولی قابل مشاهده بسازید. با قابل اسکرول ساختن این لیست، شما به کاربران خود اجازه می دهد تا از یک مکان به مکان دیگری در حرکت باشند.
یک مورد منفی این راه حل می تواند اینگونه باشد: تنها چند گزینه اول که نیاز به اسکرول ندارند، قابل مشاهده می باشند و تمامی باقی گزینه های جستجویابی دور از چشم هستند. در هر صورت این منوهای اسکرولی، راه حل پذیرفته شده ای می باشند، زیرا برخی از کاربران می خواهند تا محتواهای بیشتری را کشف کنند، مانند طبقه بندی های جدید.

۵٫جستجویابی تمام صفحه
با وجود بیان کردن جایگزین هایی برای منوهای همبرگری، باز هم چالش اصلی اختصاص دادن کمترین فضای صفحه نمایش به جستجویابی می باشد، اما این منوهای تمام صفحه جستجویابی درست عکس این موضوع عمل کرده است. این روش معمولا به صفحه HOME مخصوص جستجویابی اختصاص داده می شود. کاربران تدریجا ضربه زده و یا به چپ و راست می روند تا گزینه های بیشتری را در هنگام حرکت خود بیابند.
این روش در وب سایت ها و اپلیکیشن های دستوری و عملکردی کاربران بسیار بهتر عمل می کند، مخصوصا زمانی که کاربر تمایل دارد تا در طول جستجو خود تنها از یک شاخه از جستجویابی استفاده نماید. پیوند و اتصال کاربران از صفحات کلی به صفحاتی که دارای جزئیات می باشند، به آن ها کمک می کند تا روی موردی که به دنبال آن هستند، تمرکز نمایند و تمام دقت خود را روی محتواهای موجود در بخش مورد نظر معطوف نمایند.
استفاده از جستجویابی تمام صفحه باعث می شود تا طراحان وب بتوانند اطلاعات بسیار زیادی را به صورت منسجم رده بندی کنند و اطلاعاتی را بدون این که کاربر را سردرگم سازند، در اختیارشان قرار دهند. زمانی که یک بار کاربر تصمیم خود را درباره این که به کجا برود، بگیرد، سپس شما می توانید تمام صفحه نمایش را به محتواهی مورد نظر آن ها اختصاص دهید.

نتیجه گیری
با نمونه های جستجویابی که در این مقاله بیان نمودیم، هیچ گاه یک راه حل واحد برای تمامی سایت ها و یا اپلیکیشن های گوشی همراه به کار نمی رود؛ همیشه این موضوع بستگی به سایت و یا اپلیکیشن و کاربران و غیره شما دارد. در هر صورت، پایه یک جستجویابی به خوبی طراحی شده، ساختار بندی اطلاعات می باشد: ساختار واضح، الویت بندی ها و برچسب هایی که بر اساس نیاز های کاربران می باشد. کمک به کاربران باید یک الویت برتر برای هر طراح وب و یا اپلیکیشن باشد. هر دو کاربران مبتدی و کاربرانی که دوباره به سایت و یا اپلیکیشن باز گشته اند باید بتوانند به راحتی در آن جا جستجو نمایند و نیاز های خود را تامین کنند.
مترجم: داریوش ببریان، منبع:
ارسال شده در تاریخ آذر ۱۲, ۱۳۹۶ توسط مدیر سایت

۱۲
آذر
بازدید: 11
به این پست امتیاز دهید
فضای صفحه نمایش ها یک منبع ارزشمند در گوشی های همراه می باشد. برای این که چالش موجود در فضای صفحه نمایش ها را دریابید، باید بدانید که طراحان وب سایت اغلب رو به سوی مخفی کردن جستجویابی در پشت یک آیکون همبرگری می آورند. این منو های همبرگری نمونه هایی از جستجویابی مخفی می باشند. در این مقاله، ما می خواهیم دلیل اینکه چرا جستجویابی مخفی می تواند تجربه کاربری بسیار نامتناسبی را به وجود می آورد و چه جایگزین هایی به جای آن در دسترس طراحان برای طراحی وب سایت است را مشاهده نماییم.
چرا منوهای همبرگری برای تجربه کاربری نامتناسب می باشد؟
“در گوشی های همراه، جستجویابی قابل مشاهده، ۵/۱ درصد بیشتر از منوهای همبرگری در طراحی سایت ها استفاده می شوند”
اگر روی محصولات دیجیتالی مانند طراحی سایت کار می کنید، احتمالا مقالات بسیاری را خوانده اید که توضیح می دهد چرا منوهای همبرگری در وب سایت های گوشی همراه می تواند مخالف معیارهای تجربه کاربری بهینه باشد. یکی از مضرات اصلی این مورد می تواند عدم شناخت و کشف ساده آن باشد که این موضوع با آمارهایی به اثبات رسیده است. در مطالعات کیفی، NNGROUP متوجه شدند که جستجویابی مخفی در طراحی وب سایت ها نسبت به جستجویابی های آشکار، کمتر قابل کشف و دسترسی می باشند. این موضوع به این معنا می باشد که زمانی که جستجویابی در وب سایت ها مخفی می شود، کاربران تمایل کمتری به استفاده از جستجویابی دارند. منوهای همبرگری می تواند میزان جذب کاربران به وب سایت را کاهش دهد و باعث سردرگمی مردم شود.
از این رو ما باید به جای آن در طراحی وب سایت های مان از چه چیزی استفاده کنیم؟
در حالی که هیچ قانون سفت و سختی برای وب سایت ها و اپلیکیشن های گوشی همراه در این زمینه وجود ندارد، توصیه کلی این می باشد که از جستجویابی آشکار استفاده نمایید-گزینه های اصلی جستجویابی در یک نوار جستجویی قابل مشاهده باشند- و یا حداقل موارد اصلی جستجو مشخص بوده و سایر موارد به صورت مخفی تحت نظر یک عامل تعاملی زیبا مخفی باشند.
۱٫نوار تب
اگر طراحی شما دارای شمار محدودی از مکان و بخش ها می باشد، یک نوار جستجویابی می تواند راه حل خوبی به نظر بیاید. زمانی که یک منو در بالا و یا پایین صفحه نمایش مشخص باشد، اساسا برای کاربران روشن و واضح می سازد که جستجویابی در این جا وجود دارد و مردم می توانند به راحتی گزینه های موجود در اپلیکیشن و یا یک و سایت را از همان ابتدای کار، مشاهده نمایند.

تب ها به نظر می آیند که ساده ترین نمونه جستجویابی می باشند. در هر صورت، موارد اندکی باید زمانی که این نوع جستجویابی را در وب سایت خود طراحی می کنید، ملاحضه نمایید.
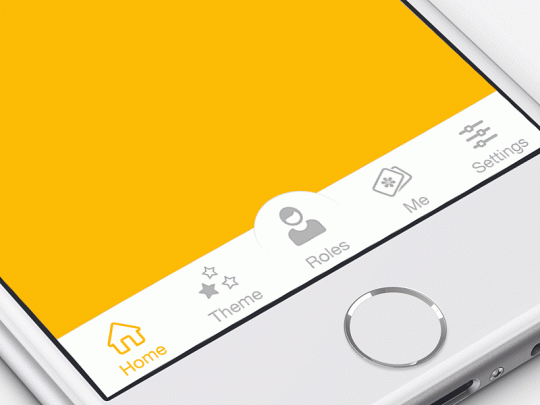
- نوار تب ۵ مورد و یا کمتر را می تواند در معرض نمایش بگذارد.
- یکی از تب هایی که فعال بوده و می تواند قابل مشاهده شود، توسط یک کنتراست رنگ مشخص می شود (مانند تصویر بالا).
- اولین تب باید گزینهHOME PAGE باشد و دیگر تب ها باید بر اساس الویت های جستجو کاربران قرار بگیرد.
- خیلی عالی می شود که آیکون ها و برچسب ها را به صورت هماهنگ برای گزینه جستجویابی به کار ببرید. آیکون ها بدون برچسب ها تنها برای عملکرد های رایج به کار می روند، مانند آیکون ذره بین برای جستجو و یا دیگر عواملی که کاربر به طور مداوم از آن استفاده می نماید و آن را به خوبی می شناسد.
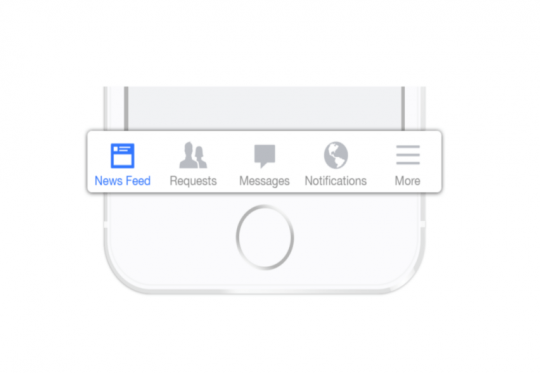
اگر شما در طراحی سایت و یا اپلیکیشن خود بیش از ۵ بخش را در اختیار دارید، یک راه حل کاربردی می تواند استفاده از چهارمین یا پنجمین مورد در این نوار تب باشد که دارای لیستی از سایر گزینه های موجود است.
اصول طراحی برای این راه حل اساسا شبیه همان نوار تب می باشد. تنها یک استثنا در میان وجود دارد: آخرین گزینه موجود، آیتم MORE نام دارد.
آیتم MORE می تواند مانند منوی بالا-پایین و یا حتی لینکی برای باز شدن یک صفحه مجزا باشد که سایر عوامل اضافه جستجویابی را در بر دارد. در نگاه اول این راه حل خیلی بهتر از منوهای همبرگری نمی باشد، زیرا محتواهایی را مخفی می کند و برچسب ها موارد خیلی زیادی درباره آن چه که پنهان کرده اند، مشخص نمی سازند. اگر شما به طور صحیحی گزینه های جستجویابی را الویت بندی نمایید، اکثریت نیاز کاربران با همان ۴ الی ۵ گزینه جستجویابی قابل مشاهده، رفع می شود که این امر می تواند تجربه کاربری موجود را بهبود دهد.
این مقاله هم می تواند برای شما جالب باشد سئو چیست؟ چگونه فاتح موتورهای جستجو شویم

۳٫منوهای که تدریجا توسعه می یابند.
این منوهای تدریجی که به نام “PRIORITY+” مشهور می باشند، یک منویی می باشد که رفته رفته با عرض صفحه نمایش مطابقت می یابد. این منو می تواند هر تعداد گزینه جستجویابی که در طراحی سایت و یا اپلیکیشن وجود دارد را شامل شود و موارد اضافه و کم اهمیت تر را با دکمه “MORE” نشان می دهد. اساسا، این نمونه نسخه پیچیده تر از “نوار تب +MORE ” می باشد، جایی که بر اساس فضای صفحه نمایش در دسترس، سایر گزینه های در قسمت MORE پنهان شده اند. انعطاف پذیری این راه حل می تواند تجربه کاربری بهتری را از یک منو ایستاتیک یا ثابت و منو “نوار تب + “MORE ایجاد نماید.

۴٫جستجویابی اسکرولی
مانند دو نمونه جستجویابی پیشین، این مورد روش دیگری برای لیست های طولانی تر جستجویابی می باشد. شما توسط این نوع منو، گزینه های جستجویابی بدون الویت بندی خود را نیز می توانید در لیست قرار دهید. شما می توانید تمامی آیتم های جستجویابی خود را در این منو های اسکرولی قابل مشاهده بسازید. با قابل اسکرول ساختن این لیست، شما به کاربران خود اجازه می دهد تا از یک مکان به مکان دیگری در حرکت باشند.
یک مورد منفی این راه حل می تواند اینگونه باشد: تنها چند گزینه اول که نیاز به اسکرول ندارند، قابل مشاهده می باشند و تمامی باقی گزینه های جستجویابی دور از چشم هستند. در هر صورت این منوهای اسکرولی، راه حل پذیرفته شده ای می باشند، زیرا برخی از کاربران می خواهند تا محتواهای بیشتری را کشف کنند، مانند طبقه بندی های جدید.

۵٫جستجویابی تمام صفحه
با وجود بیان کردن جایگزین هایی برای منوهای همبرگری، باز هم چالش اصلی اختصاص دادن کمترین فضای صفحه نمایش به جستجویابی می باشد، اما این منوهای تمام صفحه جستجویابی درست عکس این موضوع عمل کرده است. این روش معمولا به صفحه HOME مخصوص جستجویابی اختصاص داده می شود. کاربران تدریجا ضربه زده و یا به چپ و راست می روند تا گزینه های بیشتری را در هنگام حرکت خود بیابند.
این روش در وب سایت ها و اپلیکیشن های دستوری و عملکردی کاربران بسیار بهتر عمل می کند، مخصوصا زمانی که کاربر تمایل دارد تا در طول جستجو خود تنها از یک شاخه از جستجویابی استفاده نماید. پیوند و اتصال کاربران از صفحات کلی به صفحاتی که دارای جزئیات می باشند، به آن ها کمک می کند تا روی موردی که به دنبال آن هستند، تمرکز نمایند و تمام دقت خود را روی محتواهای موجود در بخش مورد نظر معطوف نمایند.
استفاده از جستجویابی تمام صفحه باعث می شود تا طراحان وب بتوانند اطلاعات بسیار زیادی را به صورت منسجم رده بندی کنند و اطلاعاتی را بدون این که کاربر را سردرگم سازند، در اختیارشان قرار دهند. زمانی که یک بار کاربر تصمیم خود را درباره این که به کجا برود، بگیرد، سپس شما می توانید تمام صفحه نمایش را به محتواهی مورد نظر آن ها اختصاص دهید.

نتیجه گیری
با نمونه های جستجویابی که در این مقاله بیان نمودیم، هیچ گاه یک راه حل واحد برای تمامی سایت ها و یا اپلیکیشن های گوشی همراه به کار نمی رود؛ همیشه این موضوع بستگی به سایت و یا اپلیکیشن و کاربران و غیره شما دارد. در هر صورت، پایه یک جستجویابی به خوبی طراحی شده، ساختار بندی اطلاعات می باشد: ساختار واضح، الویت بندی ها و برچسب هایی که بر اساس نیاز های کاربران می باشد. کمک به کاربران باید یک الویت برتر برای هر طراح وب و یا اپلیکیشن باشد. هر دو کاربران مبتدی و کاربرانی که دوباره به سایت و یا اپلیکیشن باز گشته اند باید بتوانند به راحتی در آن جا جستجو نمایند و نیاز های خود را تامین کنند.
مترجم: داریوش ببریان، منبع: