- عضویت
- 2017/05/18
- ارسالی ها
- 35,488
- امتیاز واکنش
- 104,218
- امتیاز
- 1,376
معرفی الگوریتم دزدان دریایی گوگل
ارسال شده در تاریخ خرداد ۱۷, ۱۳۹۷ توسط عرفان سراج

۱۷
خرداد
بازدید: 18
به این پست امتیاز دهید
الگوریتم Pirate در اوت سال ۲۰۱۲ برای نتایج جستجوی گوگل اجرا شد.در اصل وظیفه الگوریتم دزدان دریایی تشخیص و شناسایی وی سایت اصلی از وب سایت کپی بردار است.این الگوریتم در اکتبر ۲۰۱۴ به روز رسانی شده ولی با این حال هنوز هم ضعف های در آن دیده می شود.عملکرد این الگوریتم بیشتر در سطح صفحه است و سبب می شود رتبه صفحه کپی کار افت نماید، و تاثیر آنچنانی بر دامنه اصلی ندارد.
نکته:الگوریتم دزدان دریایی باعث حذف صفحات کپی بردار نمیشود بلکه فقط رتبه آنها را کاهش میدهد در اصل الگوریتم Pirate قصد دارد سایت اصلی را در نتایج بالاتر از سایت های کپی کننده قرار دهد.

دلایل انتشار الگوریتم دزدان دریایی
گوگل همیشه توصیه میکند مطالب جدید و پر محتوا بری مخاطبان ارائه کنید و از کپی مطالب دیگران خودداری کنید،به همین سبب برای مبارزه با کپیبرداری این الگوریتم را در نتایج جستجو اجرا کرده است.
این الگوریتم برای سایت های که تولید محتوا انجام میدهند بسیار مفید و امیدبخش است.
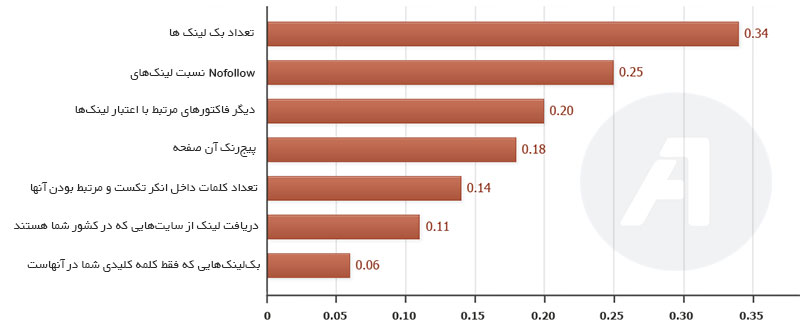
تشخیص و شناسایی کپی بودن مطلب از سایر وب سایت ها از نظر الگوریتم دزدان دریای ، ارتباط مستقیمی با رتبه اعتماد ، سابقهی وب سایت ،لینک های ورودی و زمان انتشار مطالب دارد . به صورتی که اگر مطلبی را شما منتشر کنید و بلافاصله در سایر سایت های دیگر ، مطلب شما درج شود ، اگر آن سایت ها دارای دامنه قوی از نظر بک لینک ، لینک داخلی و رتبه اعتماد نسبت به سایت شما باشد . احتمال تشخیص اشتباه گوگل بالا خواهد رفت.

دزدان دریایی وب سایت ها
فرض کنید که مدت زمان زیادی را صرف کد نویسی ، طراحی و بهینه سازی یک وب سایت نموده اید . وب سایت به بازدهی خوبی رسیده و تعداد بازدید کنندگان قابل توجهی را بدست آورده است . حالا در همین لحظه یک شخص حقیقی یا حقوقی اقدام به کپی برداری از وب سایت می کند !
فضای اینترنت مانند دریایی پرتلاطم است . ملوان و سرنشینان آن طراحان وب سایت و بازدید کنندگان هستند که در دریایی پر از خطر در حال سیر و سفرند . کپی کنندگان وب سایت ها مثل دزدان دریایی به رصد وب سایت های پرقدرت ( کشتی های بزرگ ) ، به غارت ثروت وب سایت ها ( همان محتوای درون سایت ) می پردازند . گاهی برخی از صفحات و در برخی اوقات تمام صفحات یا سبک طراحی و کاری تان یک شبه کپی شده و اعتبار تان توسط غیر مورد استفاده قرار می گیرد .
این مقاله هم می تواند برای شما جالب باشد با انتخاب شرکت طراحی سایت مناسب رستگار شوید

راهکار برای مقابله با الگوریتم دزدان دریایی
از دیگران کپی نکنید: تولید محتوا اختراع محتوا نیست چندین بار این جمله را تکرار کردهایم.می توانید چندین سایت را به عنوان منبع در نظر بگیرد و مطالب آن ها را مطالعه کنید و با ساده سازی و کاهش حجم و رنگ آمیزی اطلاعات آنها محتوای وب سایت خود را تولید کنید.
اگر تمایل دارید مطلب که تازه منتشر کردهاید (به ویژه در انجمنها) انتشار دهید بر اساس اعتبار سایت خود عمل کنید.اگر سایت با اعتباری دارید برای انتشار مطلب خود در سایت وب سایت ها حداقل ۱۲ ساعت بعد از انتشار در سایت آن را در سایت های دیگر نشر دهید یا اگر وب سایت شما جدید و نوپا است بهتر است یک روز صبر کنید و بعد از ایندکس شدن مطلب در دیگر سایت ها انتشار دهید.نکته مهم که میتوان گفت کل مطلب خود را در سایر وب سایت ها کپی نکنید.
میتوانید از طریق فرم ارسال گزارش کپیبرداری و نقض قوانین کپی رایتینگ این عمل را برای گوگل گزارش دهید و اطمینان داشته باشید گوگل در اسرع وقت به گزارش شما پاسخ خواهد دارد.

با توصیفاتی که ارائه شد ، گوگل مثل همیشه خود به میدان محکمه آمد . بنابر این الگوریتم دزدان دریایی را در سال ۲۰۱۲ منتشر کرد تا وب سایت های اصلی را از کپی شده بشناسد . صفحات کپی شده مورد شناسایی قرار داده و در رتبه پایین تری قرار می دهد . محتوای وب سایت خود را ایندکس کرده و از دیگر وب سایت ها کپی نکنید . آخرین آپدیت الگوریتم دزد دریایی در سال ۲۰۱۴ ارائه شد.
منابع : لیما وب ، سئو روب
ارسال شده در تاریخ خرداد ۱۷, ۱۳۹۷ توسط عرفان سراج

۱۷
خرداد
بازدید: 18
به این پست امتیاز دهید
الگوریتم Pirate در اوت سال ۲۰۱۲ برای نتایج جستجوی گوگل اجرا شد.در اصل وظیفه الگوریتم دزدان دریایی تشخیص و شناسایی وی سایت اصلی از وب سایت کپی بردار است.این الگوریتم در اکتبر ۲۰۱۴ به روز رسانی شده ولی با این حال هنوز هم ضعف های در آن دیده می شود.عملکرد این الگوریتم بیشتر در سطح صفحه است و سبب می شود رتبه صفحه کپی کار افت نماید، و تاثیر آنچنانی بر دامنه اصلی ندارد.
نکته:الگوریتم دزدان دریایی باعث حذف صفحات کپی بردار نمیشود بلکه فقط رتبه آنها را کاهش میدهد در اصل الگوریتم Pirate قصد دارد سایت اصلی را در نتایج بالاتر از سایت های کپی کننده قرار دهد.

دلایل انتشار الگوریتم دزدان دریایی
گوگل همیشه توصیه میکند مطالب جدید و پر محتوا بری مخاطبان ارائه کنید و از کپی مطالب دیگران خودداری کنید،به همین سبب برای مبارزه با کپیبرداری این الگوریتم را در نتایج جستجو اجرا کرده است.
این الگوریتم برای سایت های که تولید محتوا انجام میدهند بسیار مفید و امیدبخش است.
تشخیص و شناسایی کپی بودن مطلب از سایر وب سایت ها از نظر الگوریتم دزدان دریای ، ارتباط مستقیمی با رتبه اعتماد ، سابقهی وب سایت ،لینک های ورودی و زمان انتشار مطالب دارد . به صورتی که اگر مطلبی را شما منتشر کنید و بلافاصله در سایر سایت های دیگر ، مطلب شما درج شود ، اگر آن سایت ها دارای دامنه قوی از نظر بک لینک ، لینک داخلی و رتبه اعتماد نسبت به سایت شما باشد . احتمال تشخیص اشتباه گوگل بالا خواهد رفت.

دزدان دریایی وب سایت ها
فرض کنید که مدت زمان زیادی را صرف کد نویسی ، طراحی و بهینه سازی یک وب سایت نموده اید . وب سایت به بازدهی خوبی رسیده و تعداد بازدید کنندگان قابل توجهی را بدست آورده است . حالا در همین لحظه یک شخص حقیقی یا حقوقی اقدام به کپی برداری از وب سایت می کند !
فضای اینترنت مانند دریایی پرتلاطم است . ملوان و سرنشینان آن طراحان وب سایت و بازدید کنندگان هستند که در دریایی پر از خطر در حال سیر و سفرند . کپی کنندگان وب سایت ها مثل دزدان دریایی به رصد وب سایت های پرقدرت ( کشتی های بزرگ ) ، به غارت ثروت وب سایت ها ( همان محتوای درون سایت ) می پردازند . گاهی برخی از صفحات و در برخی اوقات تمام صفحات یا سبک طراحی و کاری تان یک شبه کپی شده و اعتبار تان توسط غیر مورد استفاده قرار می گیرد .
این مقاله هم می تواند برای شما جالب باشد با انتخاب شرکت طراحی سایت مناسب رستگار شوید

راهکار برای مقابله با الگوریتم دزدان دریایی
از دیگران کپی نکنید: تولید محتوا اختراع محتوا نیست چندین بار این جمله را تکرار کردهایم.می توانید چندین سایت را به عنوان منبع در نظر بگیرد و مطالب آن ها را مطالعه کنید و با ساده سازی و کاهش حجم و رنگ آمیزی اطلاعات آنها محتوای وب سایت خود را تولید کنید.
اگر تمایل دارید مطلب که تازه منتشر کردهاید (به ویژه در انجمنها) انتشار دهید بر اساس اعتبار سایت خود عمل کنید.اگر سایت با اعتباری دارید برای انتشار مطلب خود در سایت وب سایت ها حداقل ۱۲ ساعت بعد از انتشار در سایت آن را در سایت های دیگر نشر دهید یا اگر وب سایت شما جدید و نوپا است بهتر است یک روز صبر کنید و بعد از ایندکس شدن مطلب در دیگر سایت ها انتشار دهید.نکته مهم که میتوان گفت کل مطلب خود را در سایر وب سایت ها کپی نکنید.
میتوانید از طریق فرم ارسال گزارش کپیبرداری و نقض قوانین کپی رایتینگ این عمل را برای گوگل گزارش دهید و اطمینان داشته باشید گوگل در اسرع وقت به گزارش شما پاسخ خواهد دارد.

با توصیفاتی که ارائه شد ، گوگل مثل همیشه خود به میدان محکمه آمد . بنابر این الگوریتم دزدان دریایی را در سال ۲۰۱۲ منتشر کرد تا وب سایت های اصلی را از کپی شده بشناسد . صفحات کپی شده مورد شناسایی قرار داده و در رتبه پایین تری قرار می دهد . محتوای وب سایت خود را ایندکس کرده و از دیگر وب سایت ها کپی نکنید . آخرین آپدیت الگوریتم دزد دریایی در سال ۲۰۱۴ ارائه شد.
منابع : لیما وب ، سئو روب