- عضویت
- 2017/05/18
- ارسالی ها
- 35,488
- امتیاز واکنش
- 104,218
- امتیاز
- 1,376
ای نماد چیست و چگونه باید آن را دریافت کرد؟
ارسال شده در تاریخ تیر ۳, ۱۳۹۷ توسط عرفان سراج

۰۳
تیر
بازدید: 31
به این پست امتیاز دهید
خود را جای کاربران سایتتان بگذارید؛ به آنها حق بدید که قبل از خرید از سایت شما دو دل باشند تا مبادا سرشان کلاه برود! آنها میخواهند کالایی که خریداری میکنند با کیفیت به دستشان برسد و مبلغی که بابت آن هزینه کردهاند، هدر نشود. البته طی سالهای گذشته در کشور ما با وجود فروشگاههای اینترنتی بزرگی مانند دیجیکالا، کم و بیش این اطمینان به وجود آمده است. اما شما چگونه اعتماد کاربرانتان را به دست میآوردید؟ ما یک پیشنهاد در این خصوص داریم و آن دریافت نماد اعتماد الکترونیکی یا لوگوی ای نماد است.
به تازگی متوجه شدهایم برخی سایتها دوره آموزشی گرفتن ای نماد را با قیمت بالا میفروشند! از آنجایی که مراحل انجام اینکار بسیار ساده میباشد و نیازی نیست بابت آن هزینه پرداخت کنید، تصمیم گرفتیم راهنمای کامل صفر تا صد مراحل دریافت لوگو نماد اعتماد الکترونیکی را به صورت رایگان در اختیار شما بگذاریم. یعنی از اینجا که ای نماد چیست شروع می کنیم، مزایای آن را به شما میگوییم، بعد به سراغ روش گرفتن نشان اعتماد میرویم و در نهایت، اقدامات لازم بعد از اخذ نماد اعتماد را به شما میگوییم.
ای نماد (E-Namad) یا نماد اعتماد الکترونیکی چیست؟

همانطور که گفتیم، در شروع میخواهیم به این سوال پاسخ دهیم که اصلاً نماد اعتماد الکترونیکی چیست. ای نماد (یا همان E-Namad) یک لوگوی نمادی است که برای سازماندهی، تایید صلاحیت و هویت فروشگاههای اینترنتی ارائه میشود. در حقیقت نماد اعتماد الکترونیکی باعث میشود که خریداران سایت شما بتوانند به شما اعتماد کنند. این لوگو منحصراً توسط مرکز توسعه تجارت الکترونیکی صادر میشود.
انواع لوگو نماد اعتماد الکترونیکی
اعتبار و کیفیت سایتها در ای نماد با ستارهها نشان داده میشوند. تعداد ستارههای بالاتر، نشان دهنده سطح بالاتر اعتماد و کیفیت بهتر عملکرد وبسایت است. انواع نماد الکترونیکی به شکل زیر است:

اکنون شاید بپرسید که مزایای دریافت اینماد چیست. یکی از راهکارهای اصلی جلب اعتماد مشتریان به فروشگاههای اینترنتی، لوگوی نماد اعتماد الکترونیکی است. با گرفتن ای نماد فعالیت فروشگاه اینترنتی شما قانونی میشود؛ به طوری که کاربران با اطمینان از سایت شما خرید میکنند.
یکی دیگر از ویژگیهای داشتن نماد اعتبار الکترونیکی، دریافت درگاه بانکی میباشد. همچنین میتوانید با اداره پست قرارداد ببندید و سیستم تحویل در محل داشته باشید. دقت کنید که بدون گرفتن E-Namad، شما هیچ کدام از این دو کار را (حداقل به صورت قانونی) نمیتوانید انجام دهید.
دریافت نماد اعتماد الکترونیکی چقدر دنگ و فنگ دارد؟
بهطور کلی در مقایسه با سایر فعالیتهای اداری، فرایند گرفتن نماد اعتماد الکترونیکی سختی زیادی ندارد، تنها کافیست این آموزش را تا انتها مطالعه کنید تا مراحل لازم برای این کار را یاد بگیرید.
میانگین زمان دریافت
با توجه به زمانی که صرف تأیید آدرس، شماره تماس محل فعالیت کسب و کار اینترنتی و استعلام صلاحیت فردی میشود، در صورتی که در اسرع وقت نسبت به رفع نواقص اعلامی از سوی کارشناسان اقدام کنید، ظرف مدت هفت الی ده روز نشان اعتماد الکترونیکی اعطا خواهد شد.
هزینه دریافت
هزینههایی که برای دریافت نماد اعتماد الکترونیکی باید پرداخت کنید شامل یک ۳۵ هزار تومان برای دریافت بسته پستی حاوی تعهدنامه، و همچنین هزینههای مربوط به دفتر اسناد رسمی و کپی برابر اصل شده مدارک میباشد.
حضور فیزیکی
در طی مراحل دریافت نشان اعتبار الکترونیکی نیازی به حضور فیزیکی ندارید. فقط کافیست برخی مدارک را (که در ادامه مرور خواهیم کرد) به دفتر اسناد رسمی بـرده و پس تایید با پست ارسال نمایید. لازم به ذکر است به مراجعه فیزیکی در خصوص تحویل این مدارک، پاسخ داده نخواهد شد.
شرایط اعطای لوگوی نماد اعتماد الکترونیکی
برای دریافت لوگوی ای نماد لازم است شرایط زیرا را رعایت کنید:
۱- عرضه کالا یا خدمات در سایت
نماد اعتماد الکترونیکی تنها به سایتهایی که خرید و فروش در آن انجام میشود، تعلق میگیرد. اگر صرفاً در سایت خود درباره محصولات یا خدماتتان اطلاع رسانی کردهاید و امکان سفارشگیری آنلاین وجود ندارد، نیازی به دریافت اینماد ندارید.
همچنین توجه داشته باشید باید برای دامنه یا زیردامنهای که خرید در آن صورت میگیرد، درخواست ای نماد کنید.
۲- درج قیمت محصولات یا خدمات
یکی دیگر از شرایط اخذ ای نماد درج مشخصات محصولات یا خدمات، از جمله قیمت و تعرفه کالای عرضه شده در سایت است. همچنین ارائه اطلاعات خرید در قالب پیش فاکتور یا سبد خرید الزامی میباشد.
۳- صاحب امتیاز دامنه
امتیاز دامنه باید به نام فرد درخواست دهنده نماد اعتبار باشد. و امتیاز دامنه متقاضی حقوقی، به نام شرکت و یا یکی از اعضای هیئت مدیره آن ثبتشده باشد.
اطلاعات صاحب تمام دامنهها در سایت Whois درج میشود. پس از ورود به این سایت، در باکس جستجو آدرس دامنه سایت خودتان را وارد کنید و روی دکمه SEARCH کلیک کنید.

۴- تایید صلاحیت
برای دریافت نماد اعتماد الکترونیکی باید صلاحیت فردی شما از سمت پلیس نظارت بر اماکن عمومی ناجا تایید شود. نتیجه استعلام تایید صلاحیت در پرونده نماد در سامانه ثبت میشود و از طریق ایمیل برایتان ارسال خواهد شد (بدین منظور نیاز نیست کار خاصی کنید، این مرحله توسط کارکنان اینماد انجام میشود).
اگر پاسخ استعلام منفی باشد، پرونده به حالت تعلیق در میآید، هویت فرد رد صلاحیت شده وارد لیست سیاه میشود و امکان درخواست مجدد وجود نخواهد داشت. اما فرد میتواند بعد از ورود به پنل کاربری خود، درخواست فرجام خواهی (به معنی درخواست بررسی مجدد صلاحیت فردی) ثبت نماید.
برای درخواست فرجام خواهی نیاز است به دادگاه تشکیل پرونده مراجعه نمایید. و مدارکی نظیر رأی دادگاه مبنی برائت(تبرعه شدن از سوی دادگاه)، سند مشخص کننده اجرای حکم صادر شده توسط دادگاه، مدرکی که مبین مختومه شدن پرونده سوء سابقه و یا هرگونه سند دال بر رفع مشکل سوء سابقه (به جزگواهی عدم سوء پیشینه یا سجل کیفری که مورد قبول نمیباشند) را به همراه درخواست فرجام خواهی به ایمیل [email protected] ارسال نمایند.
۵- حداقل سن ۱۸ سال (و کارت پایان خدمت برای آقایان)

شرایط دریافت نماد اعتماد الکترونیکی داشتن ۱۸ سال تمام است. در صورتی که متقاضی کمتر از ۱۸ سال داشته باشد، ارائه حکم رشد از دادگاه الزامی میباشد. همچنین مدیر کسب و کار اینترنتی باید اصل کارت پایان خدمت، معافیت از خدمت سربازی یا گواهی اشتغال به تحصیل را هنگام درخواست ارائه کند.
مدارک مورد نیاز برای دریافت ای نماد
مدارک مورد نیاز برای دریافت نماد اعتبار الکترونیکی به شرح زیر میباشد:
متقاضیان حقیقی:
ثبت نام و مراحل دریافت نماد اعتماد الکترونیکی
مراحل دریافت نماد اعتماد الکترونیکی به شکل زیر است:
۱- ثبت نام در ای نماد
ابتدا به آدرس مراجعه کنید و برروی گزینه ایجاد حساب کاربری کلیک نمایید. سپس نوع دریافت نماد الکترونیک را به صورت شخص حقیقی (طبق تعریف ویکیپدیا، شخص حقیقی به هر یک از افراد نوع بشر گفته میشود!) یا شخص حقوقی (شخص حقوقی به شرکتها و نهادها و موسسات اطلاق میشود) مشخص کنید.
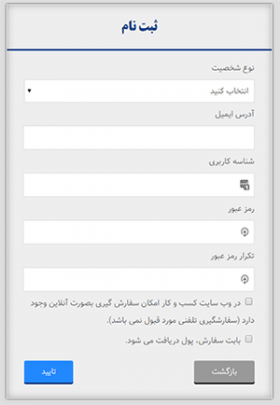
در گام بعدی اطلاعات خودتان از جمله نام و نام خانوادگی، کد ملی، شناسه کاربری و رمز عبور را وارد کنید. و تیک دو گزینه پایین را بزنید و برروی دکمه تایید کلیک نمایید.
این مقاله هم می تواند برای شما جالب باشد مجله Startupik منبع جهانی تغذیهی استارتاپها

در اینجا یک ایمیل حاوی لینک فعالسازی به آدرس وارد شده در فرم ثبت نام، ارسال میشود. روی لینک فعالسازی کلیک کنید تا حساب کاربریتان فعال شود.
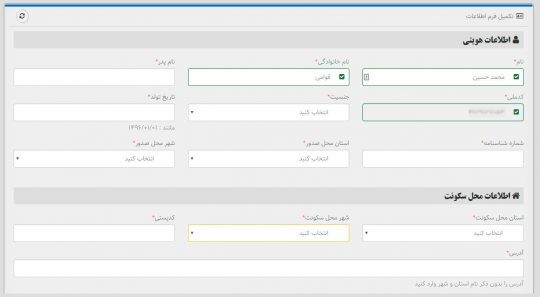
۲- تکمیل اطلاعات (تأیید اطلاعات هویتی)
بعد از ثبت نام و ورود به پنل کاربری ای نماد، به بخش تکمیل اطلاعات بروید و روی زیر منوی تکمیل فرم اطلاعات کلیک کنید. در این قسمت باید مشخصات شخصی خود را به طور کامل وارد نمایید.

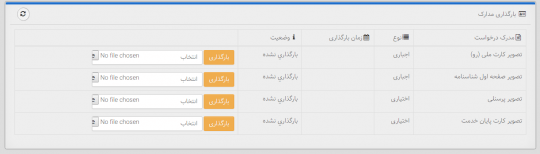
بعد از تکمیل فرم به صفحهای هدایت میشوید که باید تصویر اسکن شده صفحۀ اول شناسنامه، تصویر پرسنلی و تصویر کارت پایان خدمت (در صورت لزوم) را بارگذاری کنید. از میان مدارک خواسته شده تنها تصویر صفحهی اول شناسنامه اجباری بوده و مابقی اختیاری هستند. همچنین توجه داشته باشید پسوند فایل شما باید jpg یا png و حجم آن از ۱۰۰۰ کیلوبایت کمتر باشد.

سپس در گام بعدی اطلاعات تماس از جمله تلفن همراه و تلفن ثابت خود را وارد کنید و از طریق دستورالعملهای ذکر شده، عملیات احراز هویت را انجام دهید.
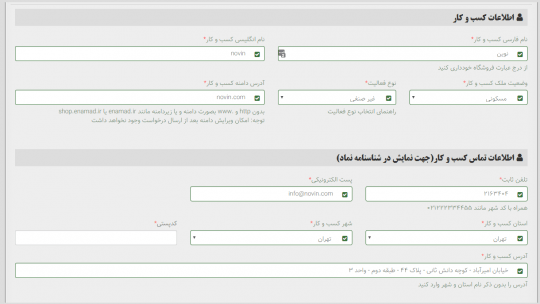
۳- افزودن کسب و کار
در این مرحله کسب و کار خودتان را وارد سامانه ای نماد کنید. بدین منظور از منوی کسب و کار به بخش افزودن کسب و کار مراجعه نمایید و مشخصات خواسته شده را با دقت وارد کنید.
در قسمت اطلاعات جهت بررسی فرایند خرید باید یک نام کاربری و رمز عبور آزمایشی در فروشگاه خود بسازید و آن را در اینجا وارد نمایید.

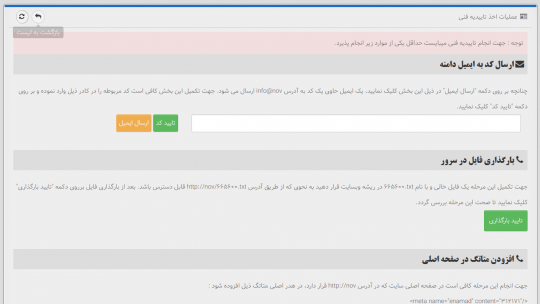
۴- تأییدیه فنی
تأییدیه فنی به معنی تایید صحت مالکیت فروشگاه توسط شما میباشد؛ این کار به چهار روش انجام میشود که میتوانید به دلخواه یکی را انتخاب کنید و انجام دهید. بدین منظور از منوی مدیریت کسب و کار، در مقابل نام دامنه سایتتان، بر روی لینک تأییدیه فنی کلیک نمایید. همانطور که در تصویر زیر مشاهده میکنید، تمام روشهای ذکر شده توضیح داده شده است و نیازی به توضیح مجدد نیست.

۵- احراز صحت اطلاعات کسب و کار
در این مرحله آدرس فروشگاه متقاضی دریافت نماد اعتماد الکترونیکی به وسیله ارسال بسته پستی چک میشود (موظف هستید قبل از ارسال بسته هزینه آن را بهصورت آنلاین پرداخت کنید). محتوای بسته پستی یک کد است که می باید بعد از دریافت آن را در سامانه نماد و در بخش مدیریت کسب و کار » تایید صحت آدرس محل کسب و کار، وارد کنید. همچنین در قسمتهای دیگر صفحه ایمیل و تلفن کسب و کار خودتان را وارد نمایید و عملیات احراز اطلاعات را انجام دهید.
در بسته ارسال شده علاوه بر کد، تعهدنامه نماد در بسته موجود میباشد که باید این تعهدنامه را تکمیل کرده و سپس با حضور در دفاتر اسناد رسمی امضا نمایید.
۶- تکمیل فرم نظرسنجی
در اینجا باید در نظرسنجی سازمان توسعه تجارت الکترونیک شرکت کرده و اطلاعاتی از زمینه فعالیت خود و تعداد افراد مشغول در کسب و کارتان ارائه نمایید. صحت اطلاعات وارد شده در این مرحله بررسی نمیشود و ظاهراً این نظرسنجی برای آمار و تحقیقات بازار صورت میگیرد.
۷- بررسی چکلیست الزامات نماد اعتماد الکترونیکی
قبل از ارسال پرونده برای کارشناسان ای نماد، بررسی کنید هر آنچه در این لیست آمده را رعایت کردهاید؛ چرا که انجام ندادن یا ناقص بودن هر یک از این موارد موجب وقفه در روند اخذ نماد اعتماد الکترونیکی میشود. لازم به ذکر است هربار بررسی پرونده توسط کارشناس بین یک تا هفت روز به طول میانجامد.

۸- بررسی مدارک فیزیکی
بعد از تایید، کارشناس سامانۀ ای نماد نیاز به مدارک فیزیکی دارد تا بتواند نشان الکترونیک را صادر کند. شما میتوانید بسته پستی تعهدنامه گواهی امضا به همراه تمامی مجوزات کپی برابر اصل شده و مهر شده دفتر اسناد رسمی و مدارک مربوط را برای سازمان توسعه تجارت الکترونیک به آدرس تهران – صندوق پستی ۶۳۸۵- ۱۴۱۵۵ ارسال کنید و سپس کد مرسوله را به کارشناسان اعلام نمایید.
۹- اعطای E نماد
تبریک میگم! در این مرحله پس از بررسیهای لازم، ای نماد سایت شما صادر شده و میتوانید کد لوگوی نماد اعتماد را در سایت خود قرار دهید.

۱۰- درج کد مجوز برروی سایت
برای اضافه کردن لوگوی نماد اعتماد الکترونیکی به سایت، کافیست در پنل کاربری ای نماد به بخش مدیریت کسب و کارها بروید و در مقابل نام دامنه سایت، روی گزینه دریافت کد نماد کلیک نمایید.

سپس یک کد برایتان به نمایش در خواهد آمد که باید آن را کپی کرده و در قسمت دلخواه سایت خود، قرار دهید. در ضمن، اگر یک وب سایت وردپرسی دارید، میتوانید با استفاده از افزونه وردپرس Logo Manager For Enamad تنظیمات بیشتری بر روی لوگوی اعتماد سایتتان داشته باشید.
اقدامات لازم بعد از اخذ نشان اعتماد الکترونیکی
دارنده نشان اعتماد الکترونیکی باید قوانین زیر را رعایت کنند:
همانطور که پیشتر اشاره شد برای دریافت لوگوی ای نماد دو ستاره باید گواهی امنیت SSL داشته باشید.
گواهی امنیت SSL چیست؟ پروتکل (SSL (Socket Secure Layer ، یک استاندارد وب برای کد کردن اطلاعات بین کاربر و وب سایت است. اطلاعاتی که توسط یک اتصال SSL مبادله میشوند، به صورت کد شده ارسال میشوند و بدین ترتیب اطلاعات از دزدیده شدن یا استراق سمع محافظت میشوند. SSL برای شرکتها و مشتریان این امکان را فراهم میکند تا بتوانند با اطمینان اطلاعات خصوصیشان را مانند شماره کارت اعتباری، محرمانه ارسال کنند.

لوگوی ای نماد چقدر اعتبار دارد؟ و چطور میتوانم پس از اتمام آن را تمدید کنم؟
اعتبار مجوز نماد اعتماد الکترونیکی یک ساله بوده و پیش از اتمام مهلت آن (۳ هفته مانده به انقضای اعتبار نماد اعتماد)، باید اطلاعات فرم ثبتنام خود را بهروز کنید. اگر وبسایت شما تخلفی در مدت اعتبار نماد نداشته باشد (اختلافات کسب و کار خود را با مصرفکنندگان حل کرده باشد و و مخالف با قوانین مرتبط با کسبوکارهای اینترنتی کشور نباشد)، توسط کارشناسان تمدید اعتبار صورت میگیرد. در غیر این صورت ممکن است نماد اعتماد الکترونیکی به مدت یک سال تمدید نگردد!
چگونه ای نماد را لغو کنم؟
برای لغو ای نماد باید درخواست ابطال خود را با ذکر علت، نام صاحب امتیاز نماد اعتماد الکترونیکی و امضا، آدرس دامنه و شناسه کاربری به همراه کپی صفحه اول شناسنامه یا کارت ملی، در سربرگ فروشگاه یا یک برگ عادی نوشته و به شماره فکس ۸۸۹۶۸۰۷۲ (مرکز تماس) ارسال نمایند. بعد از باطل شدن پرونده، آدرس دامنه از لیست کسب و کارهای دارای ای نماد حذف میشود و درگاه پرداخت اینترنتی نیز قطع میگردد.
تغییر دامنه بعد از دریافت ای نماد
متاسفانه تغییر دامنه امکانپذیر نمیباشد! اما میتوانید در پنل کاربری خود یک کسب و کار جدید اضافه نمایید.
تغییر شخصیت حقیقی به حقوقی و بالعکس
به منظور تغییر شخصیت حقیقی یا حقوقی باید با ارسال تیکت درخواست تغییر را ارسال نماید. برای این کار کافیست از طریق پنل کاربری خود از منوی پشتیبانی به بخش ارسال تیکت بروید.
سخن پایانی
فراموش نکنید اعتماد مشتریانتان در طولانی مدت به دست میآید. برخی با یک بار خرید، کیفیت و پشتیبانی کسب و کار شما را زیر نظر میگیرند اما بعضی افراد هم ریسکپذیری کمتری دارند و باید دلایلی به آنها نشان دهید تا اعتمادشان را جلب کنید؛ لوگوی اینماد برای این دسته دوم از آدمها (که البته تعدادشان کم هم نیست) یک برچسب اطمینان است و میتواند در سایت شما، کاربران بیشتری را تبدیل به مشتری کند.
منبع : آژانس تبلیغاتی نوین
ارسال شده در تاریخ تیر ۳, ۱۳۹۷ توسط عرفان سراج

۰۳
تیر
بازدید: 31
به این پست امتیاز دهید
خود را جای کاربران سایتتان بگذارید؛ به آنها حق بدید که قبل از خرید از سایت شما دو دل باشند تا مبادا سرشان کلاه برود! آنها میخواهند کالایی که خریداری میکنند با کیفیت به دستشان برسد و مبلغی که بابت آن هزینه کردهاند، هدر نشود. البته طی سالهای گذشته در کشور ما با وجود فروشگاههای اینترنتی بزرگی مانند دیجیکالا، کم و بیش این اطمینان به وجود آمده است. اما شما چگونه اعتماد کاربرانتان را به دست میآوردید؟ ما یک پیشنهاد در این خصوص داریم و آن دریافت نماد اعتماد الکترونیکی یا لوگوی ای نماد است.
به تازگی متوجه شدهایم برخی سایتها دوره آموزشی گرفتن ای نماد را با قیمت بالا میفروشند! از آنجایی که مراحل انجام اینکار بسیار ساده میباشد و نیازی نیست بابت آن هزینه پرداخت کنید، تصمیم گرفتیم راهنمای کامل صفر تا صد مراحل دریافت لوگو نماد اعتماد الکترونیکی را به صورت رایگان در اختیار شما بگذاریم. یعنی از اینجا که ای نماد چیست شروع می کنیم، مزایای آن را به شما میگوییم، بعد به سراغ روش گرفتن نشان اعتماد میرویم و در نهایت، اقدامات لازم بعد از اخذ نماد اعتماد را به شما میگوییم.
ای نماد (E-Namad) یا نماد اعتماد الکترونیکی چیست؟

همانطور که گفتیم، در شروع میخواهیم به این سوال پاسخ دهیم که اصلاً نماد اعتماد الکترونیکی چیست. ای نماد (یا همان E-Namad) یک لوگوی نمادی است که برای سازماندهی، تایید صلاحیت و هویت فروشگاههای اینترنتی ارائه میشود. در حقیقت نماد اعتماد الکترونیکی باعث میشود که خریداران سایت شما بتوانند به شما اعتماد کنند. این لوگو منحصراً توسط مرکز توسعه تجارت الکترونیکی صادر میشود.
انواع لوگو نماد اعتماد الکترونیکی
اعتبار و کیفیت سایتها در ای نماد با ستارهها نشان داده میشوند. تعداد ستارههای بالاتر، نشان دهنده سطح بالاتر اعتماد و کیفیت بهتر عملکرد وبسایت است. انواع نماد الکترونیکی به شکل زیر است:
- نماد موقت: این نماد برای سرعت بخشی به فرایند اخذ این نماد است و به سایتهای فروشگاهی با حداقل معیارهای موجود اعطا میشود.
- نماد دائم یک ستاره: پس از اعطای نماد موقت، فروشگاه جهت دریافت نماد دائم بررسی میشود. کسب و کارها برای دریافت نماد دائم، باید مجموعهای از معیارها را داشته باشند تا تأیید شوند که در ادامه مطلب آنها را آموزش میبینیم.
- نماد دائم دو ستاره: مراحل دریافت نماد دائم دو ستاره از لحاظ معیارهای ارزیابی کاملاً مشابه به نماد دائم یک ستاره است با این تفاوت که برای دریافت نشان دو ستاره باید گواهی امنیت SSL داشته باشید.

اکنون شاید بپرسید که مزایای دریافت اینماد چیست. یکی از راهکارهای اصلی جلب اعتماد مشتریان به فروشگاههای اینترنتی، لوگوی نماد اعتماد الکترونیکی است. با گرفتن ای نماد فعالیت فروشگاه اینترنتی شما قانونی میشود؛ به طوری که کاربران با اطمینان از سایت شما خرید میکنند.
یکی دیگر از ویژگیهای داشتن نماد اعتبار الکترونیکی، دریافت درگاه بانکی میباشد. همچنین میتوانید با اداره پست قرارداد ببندید و سیستم تحویل در محل داشته باشید. دقت کنید که بدون گرفتن E-Namad، شما هیچ کدام از این دو کار را (حداقل به صورت قانونی) نمیتوانید انجام دهید.
دریافت نماد اعتماد الکترونیکی چقدر دنگ و فنگ دارد؟
بهطور کلی در مقایسه با سایر فعالیتهای اداری، فرایند گرفتن نماد اعتماد الکترونیکی سختی زیادی ندارد، تنها کافیست این آموزش را تا انتها مطالعه کنید تا مراحل لازم برای این کار را یاد بگیرید.
میانگین زمان دریافت
با توجه به زمانی که صرف تأیید آدرس، شماره تماس محل فعالیت کسب و کار اینترنتی و استعلام صلاحیت فردی میشود، در صورتی که در اسرع وقت نسبت به رفع نواقص اعلامی از سوی کارشناسان اقدام کنید، ظرف مدت هفت الی ده روز نشان اعتماد الکترونیکی اعطا خواهد شد.
هزینه دریافت
هزینههایی که برای دریافت نماد اعتماد الکترونیکی باید پرداخت کنید شامل یک ۳۵ هزار تومان برای دریافت بسته پستی حاوی تعهدنامه، و همچنین هزینههای مربوط به دفتر اسناد رسمی و کپی برابر اصل شده مدارک میباشد.
حضور فیزیکی
در طی مراحل دریافت نشان اعتبار الکترونیکی نیازی به حضور فیزیکی ندارید. فقط کافیست برخی مدارک را (که در ادامه مرور خواهیم کرد) به دفتر اسناد رسمی بـرده و پس تایید با پست ارسال نمایید. لازم به ذکر است به مراجعه فیزیکی در خصوص تحویل این مدارک، پاسخ داده نخواهد شد.
شرایط اعطای لوگوی نماد اعتماد الکترونیکی
برای دریافت لوگوی ای نماد لازم است شرایط زیرا را رعایت کنید:
۱- عرضه کالا یا خدمات در سایت
نماد اعتماد الکترونیکی تنها به سایتهایی که خرید و فروش در آن انجام میشود، تعلق میگیرد. اگر صرفاً در سایت خود درباره محصولات یا خدماتتان اطلاع رسانی کردهاید و امکان سفارشگیری آنلاین وجود ندارد، نیازی به دریافت اینماد ندارید.
همچنین توجه داشته باشید باید برای دامنه یا زیردامنهای که خرید در آن صورت میگیرد، درخواست ای نماد کنید.
۲- درج قیمت محصولات یا خدمات
یکی دیگر از شرایط اخذ ای نماد درج مشخصات محصولات یا خدمات، از جمله قیمت و تعرفه کالای عرضه شده در سایت است. همچنین ارائه اطلاعات خرید در قالب پیش فاکتور یا سبد خرید الزامی میباشد.
۳- صاحب امتیاز دامنه
امتیاز دامنه باید به نام فرد درخواست دهنده نماد اعتبار باشد. و امتیاز دامنه متقاضی حقوقی، به نام شرکت و یا یکی از اعضای هیئت مدیره آن ثبتشده باشد.
اطلاعات صاحب تمام دامنهها در سایت Whois درج میشود. پس از ورود به این سایت، در باکس جستجو آدرس دامنه سایت خودتان را وارد کنید و روی دکمه SEARCH کلیک کنید.

۴- تایید صلاحیت
برای دریافت نماد اعتماد الکترونیکی باید صلاحیت فردی شما از سمت پلیس نظارت بر اماکن عمومی ناجا تایید شود. نتیجه استعلام تایید صلاحیت در پرونده نماد در سامانه ثبت میشود و از طریق ایمیل برایتان ارسال خواهد شد (بدین منظور نیاز نیست کار خاصی کنید، این مرحله توسط کارکنان اینماد انجام میشود).
اگر پاسخ استعلام منفی باشد، پرونده به حالت تعلیق در میآید، هویت فرد رد صلاحیت شده وارد لیست سیاه میشود و امکان درخواست مجدد وجود نخواهد داشت. اما فرد میتواند بعد از ورود به پنل کاربری خود، درخواست فرجام خواهی (به معنی درخواست بررسی مجدد صلاحیت فردی) ثبت نماید.
برای درخواست فرجام خواهی نیاز است به دادگاه تشکیل پرونده مراجعه نمایید. و مدارکی نظیر رأی دادگاه مبنی برائت(تبرعه شدن از سوی دادگاه)، سند مشخص کننده اجرای حکم صادر شده توسط دادگاه، مدرکی که مبین مختومه شدن پرونده سوء سابقه و یا هرگونه سند دال بر رفع مشکل سوء سابقه (به جزگواهی عدم سوء پیشینه یا سجل کیفری که مورد قبول نمیباشند) را به همراه درخواست فرجام خواهی به ایمیل [email protected] ارسال نمایند.
۵- حداقل سن ۱۸ سال (و کارت پایان خدمت برای آقایان)

شرایط دریافت نماد اعتماد الکترونیکی داشتن ۱۸ سال تمام است. در صورتی که متقاضی کمتر از ۱۸ سال داشته باشد، ارائه حکم رشد از دادگاه الزامی میباشد. همچنین مدیر کسب و کار اینترنتی باید اصل کارت پایان خدمت، معافیت از خدمت سربازی یا گواهی اشتغال به تحصیل را هنگام درخواست ارائه کند.
مدارک مورد نیاز برای دریافت ای نماد
مدارک مورد نیاز برای دریافت نماد اعتبار الکترونیکی به شرح زیر میباشد:
متقاضیان حقیقی:
- تصویر مجوز فعالیت (در صورت وجود)
- تعهدنامه شخصیت حقیقی (در ادامه نحوه دریافت آن را توضیح خواهیم داد)
- تصویر آگهی روزنامه رسمی
- تصویر اصل اساسنامه
- آگهی آخرین تغییرات آدرس (در صورت وجود)
- آگهی آخرین تغییرات اسامی اعضای هیئتمدیره (در صورت وجود)
- آگهی آخرین تغییرات موضوع فعالیت شرکت (در صورت وجود)
- تعهدنامه شخصیت حقوقی (در ادامه نحوه دریافت آن را توضیح خواهیم داد)
- تصویر پروانه / مجوز فعالیت
ثبت نام و مراحل دریافت نماد اعتماد الکترونیکی
مراحل دریافت نماد اعتماد الکترونیکی به شکل زیر است:
۱- ثبت نام در ای نماد
ابتدا به آدرس مراجعه کنید و برروی گزینه ایجاد حساب کاربری کلیک نمایید. سپس نوع دریافت نماد الکترونیک را به صورت شخص حقیقی (طبق تعریف ویکیپدیا، شخص حقیقی به هر یک از افراد نوع بشر گفته میشود!) یا شخص حقوقی (شخص حقوقی به شرکتها و نهادها و موسسات اطلاق میشود) مشخص کنید.
در گام بعدی اطلاعات خودتان از جمله نام و نام خانوادگی، کد ملی، شناسه کاربری و رمز عبور را وارد کنید. و تیک دو گزینه پایین را بزنید و برروی دکمه تایید کلیک نمایید.
این مقاله هم می تواند برای شما جالب باشد مجله Startupik منبع جهانی تغذیهی استارتاپها

در اینجا یک ایمیل حاوی لینک فعالسازی به آدرس وارد شده در فرم ثبت نام، ارسال میشود. روی لینک فعالسازی کلیک کنید تا حساب کاربریتان فعال شود.
۲- تکمیل اطلاعات (تأیید اطلاعات هویتی)
بعد از ثبت نام و ورود به پنل کاربری ای نماد، به بخش تکمیل اطلاعات بروید و روی زیر منوی تکمیل فرم اطلاعات کلیک کنید. در این قسمت باید مشخصات شخصی خود را به طور کامل وارد نمایید.

بعد از تکمیل فرم به صفحهای هدایت میشوید که باید تصویر اسکن شده صفحۀ اول شناسنامه، تصویر پرسنلی و تصویر کارت پایان خدمت (در صورت لزوم) را بارگذاری کنید. از میان مدارک خواسته شده تنها تصویر صفحهی اول شناسنامه اجباری بوده و مابقی اختیاری هستند. همچنین توجه داشته باشید پسوند فایل شما باید jpg یا png و حجم آن از ۱۰۰۰ کیلوبایت کمتر باشد.

سپس در گام بعدی اطلاعات تماس از جمله تلفن همراه و تلفن ثابت خود را وارد کنید و از طریق دستورالعملهای ذکر شده، عملیات احراز هویت را انجام دهید.
۳- افزودن کسب و کار
در این مرحله کسب و کار خودتان را وارد سامانه ای نماد کنید. بدین منظور از منوی کسب و کار به بخش افزودن کسب و کار مراجعه نمایید و مشخصات خواسته شده را با دقت وارد کنید.
در قسمت اطلاعات جهت بررسی فرایند خرید باید یک نام کاربری و رمز عبور آزمایشی در فروشگاه خود بسازید و آن را در اینجا وارد نمایید.

۴- تأییدیه فنی
تأییدیه فنی به معنی تایید صحت مالکیت فروشگاه توسط شما میباشد؛ این کار به چهار روش انجام میشود که میتوانید به دلخواه یکی را انتخاب کنید و انجام دهید. بدین منظور از منوی مدیریت کسب و کار، در مقابل نام دامنه سایتتان، بر روی لینک تأییدیه فنی کلیک نمایید. همانطور که در تصویر زیر مشاهده میکنید، تمام روشهای ذکر شده توضیح داده شده است و نیازی به توضیح مجدد نیست.

۵- احراز صحت اطلاعات کسب و کار
در این مرحله آدرس فروشگاه متقاضی دریافت نماد اعتماد الکترونیکی به وسیله ارسال بسته پستی چک میشود (موظف هستید قبل از ارسال بسته هزینه آن را بهصورت آنلاین پرداخت کنید). محتوای بسته پستی یک کد است که می باید بعد از دریافت آن را در سامانه نماد و در بخش مدیریت کسب و کار » تایید صحت آدرس محل کسب و کار، وارد کنید. همچنین در قسمتهای دیگر صفحه ایمیل و تلفن کسب و کار خودتان را وارد نمایید و عملیات احراز اطلاعات را انجام دهید.
در بسته ارسال شده علاوه بر کد، تعهدنامه نماد در بسته موجود میباشد که باید این تعهدنامه را تکمیل کرده و سپس با حضور در دفاتر اسناد رسمی امضا نمایید.
۶- تکمیل فرم نظرسنجی
در اینجا باید در نظرسنجی سازمان توسعه تجارت الکترونیک شرکت کرده و اطلاعاتی از زمینه فعالیت خود و تعداد افراد مشغول در کسب و کارتان ارائه نمایید. صحت اطلاعات وارد شده در این مرحله بررسی نمیشود و ظاهراً این نظرسنجی برای آمار و تحقیقات بازار صورت میگیرد.
۷- بررسی چکلیست الزامات نماد اعتماد الکترونیکی
قبل از ارسال پرونده برای کارشناسان ای نماد، بررسی کنید هر آنچه در این لیست آمده را رعایت کردهاید؛ چرا که انجام ندادن یا ناقص بودن هر یک از این موارد موجب وقفه در روند اخذ نماد اعتماد الکترونیکی میشود. لازم به ذکر است هربار بررسی پرونده توسط کارشناس بین یک تا هفت روز به طول میانجامد.

۸- بررسی مدارک فیزیکی
بعد از تایید، کارشناس سامانۀ ای نماد نیاز به مدارک فیزیکی دارد تا بتواند نشان الکترونیک را صادر کند. شما میتوانید بسته پستی تعهدنامه گواهی امضا به همراه تمامی مجوزات کپی برابر اصل شده و مهر شده دفتر اسناد رسمی و مدارک مربوط را برای سازمان توسعه تجارت الکترونیک به آدرس تهران – صندوق پستی ۶۳۸۵- ۱۴۱۵۵ ارسال کنید و سپس کد مرسوله را به کارشناسان اعلام نمایید.
۹- اعطای E نماد
تبریک میگم! در این مرحله پس از بررسیهای لازم، ای نماد سایت شما صادر شده و میتوانید کد لوگوی نماد اعتماد را در سایت خود قرار دهید.

۱۰- درج کد مجوز برروی سایت
برای اضافه کردن لوگوی نماد اعتماد الکترونیکی به سایت، کافیست در پنل کاربری ای نماد به بخش مدیریت کسب و کارها بروید و در مقابل نام دامنه سایت، روی گزینه دریافت کد نماد کلیک نمایید.

سپس یک کد برایتان به نمایش در خواهد آمد که باید آن را کپی کرده و در قسمت دلخواه سایت خود، قرار دهید. در ضمن، اگر یک وب سایت وردپرسی دارید، میتوانید با استفاده از افزونه وردپرس Logo Manager For Enamad تنظیمات بیشتری بر روی لوگوی اعتماد سایتتان داشته باشید.
اقدامات لازم بعد از اخذ نشان اعتماد الکترونیکی
دارنده نشان اعتماد الکترونیکی باید قوانین زیر را رعایت کنند:
- محتوای متن تعهدنامه اینماد را در تمام مدت فعالیت و اعتبار به طور کامل و دقیق رعایت نماید.
- هر گونه تغییر در کسب و کار را در اسرع وقت به مرکز اعلام نماید.
- به پیغامها و اخطارهای صادره از سوی مرکز و دستگاههای نظارتی (اعم از الکترونیکی و فیزیکی)، حداکثر طی دو روز کاری پاسخ دهد.
- کلیه شرایط لازم جهت ورود و دسترسی بازرسان به کلیه اماکن و محلهای فعالیت را جهت انجام وظایف نظارتی برای مرکز فراهم آورد.
- اگر کسب و کار و کار اینترنتی به مدت سه ماه بدون داشتن عذر قابل قبول، تعطیل یا هیچ گونه فعالیتی نداشته باشد، پس از دو تذکر به فاصله روز توسط مرکز، نشان اعتماد وی باطل خواهد شد
همانطور که پیشتر اشاره شد برای دریافت لوگوی ای نماد دو ستاره باید گواهی امنیت SSL داشته باشید.
گواهی امنیت SSL چیست؟ پروتکل (SSL (Socket Secure Layer ، یک استاندارد وب برای کد کردن اطلاعات بین کاربر و وب سایت است. اطلاعاتی که توسط یک اتصال SSL مبادله میشوند، به صورت کد شده ارسال میشوند و بدین ترتیب اطلاعات از دزدیده شدن یا استراق سمع محافظت میشوند. SSL برای شرکتها و مشتریان این امکان را فراهم میکند تا بتوانند با اطمینان اطلاعات خصوصیشان را مانند شماره کارت اعتباری، محرمانه ارسال کنند.

لوگوی ای نماد چقدر اعتبار دارد؟ و چطور میتوانم پس از اتمام آن را تمدید کنم؟
اعتبار مجوز نماد اعتماد الکترونیکی یک ساله بوده و پیش از اتمام مهلت آن (۳ هفته مانده به انقضای اعتبار نماد اعتماد)، باید اطلاعات فرم ثبتنام خود را بهروز کنید. اگر وبسایت شما تخلفی در مدت اعتبار نماد نداشته باشد (اختلافات کسب و کار خود را با مصرفکنندگان حل کرده باشد و و مخالف با قوانین مرتبط با کسبوکارهای اینترنتی کشور نباشد)، توسط کارشناسان تمدید اعتبار صورت میگیرد. در غیر این صورت ممکن است نماد اعتماد الکترونیکی به مدت یک سال تمدید نگردد!
چگونه ای نماد را لغو کنم؟
برای لغو ای نماد باید درخواست ابطال خود را با ذکر علت، نام صاحب امتیاز نماد اعتماد الکترونیکی و امضا، آدرس دامنه و شناسه کاربری به همراه کپی صفحه اول شناسنامه یا کارت ملی، در سربرگ فروشگاه یا یک برگ عادی نوشته و به شماره فکس ۸۸۹۶۸۰۷۲ (مرکز تماس) ارسال نمایند. بعد از باطل شدن پرونده، آدرس دامنه از لیست کسب و کارهای دارای ای نماد حذف میشود و درگاه پرداخت اینترنتی نیز قطع میگردد.
تغییر دامنه بعد از دریافت ای نماد
متاسفانه تغییر دامنه امکانپذیر نمیباشد! اما میتوانید در پنل کاربری خود یک کسب و کار جدید اضافه نمایید.
تغییر شخصیت حقیقی به حقوقی و بالعکس
به منظور تغییر شخصیت حقیقی یا حقوقی باید با ارسال تیکت درخواست تغییر را ارسال نماید. برای این کار کافیست از طریق پنل کاربری خود از منوی پشتیبانی به بخش ارسال تیکت بروید.
سخن پایانی
فراموش نکنید اعتماد مشتریانتان در طولانی مدت به دست میآید. برخی با یک بار خرید، کیفیت و پشتیبانی کسب و کار شما را زیر نظر میگیرند اما بعضی افراد هم ریسکپذیری کمتری دارند و باید دلایلی به آنها نشان دهید تا اعتمادشان را جلب کنید؛ لوگوی اینماد برای این دسته دوم از آدمها (که البته تعدادشان کم هم نیست) یک برچسب اطمینان است و میتواند در سایت شما، کاربران بیشتری را تبدیل به مشتری کند.
منبع : آژانس تبلیغاتی نوین